今や、javascriptはフロントエンド/バックエンド問わず使われるようになっています。 今回はいまどきのフロントエンドで使われているVue.jsを勉強してみます。
今回参考にしたのはこちら。

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
ちょっとお高い本ではありますが、この本一冊あれば大体のことはわかる(と思う)ので、そう考えれば高くも無いかと思います。 ただ、フロントエンドの知識が一定レベルが無いと、何言ってるのかわからなくなる、入門書にしてはむずかしめですね。
Vue.jsとは
Vue (発音は / v j u ː / 、 view と同様)はユーザーインターフェイスを構築するためのプログレッシブフレームワークです。
(出典:https://jp.vuejs.org/v2/guide/index.html)
Vue.jsの特徴としては、
だと上の本に書いてあります。
基本
この本では、いきなりVueの文法を紹介し始めるんですが(当たり前か。。。)、フロントエンドの開発を簡単にするツールがあるので、まずはそちらを導入していきます。
環境構築
Vue.jsの導入
最新の安定版のインストールはこちら。
$ npm install vue
簡単ですね。
Vue CLI
今度は開発にうまく活用できるVue CLI (Vue公式ツール)をインストールします。
$ npm install -g @vue/cli
簡単ですね。
バージョンを確認してみるとこんな感じです。
$vue -V 3.4.1
細かいコマンドとかは、追々勉強するとして、今回はこのまま突っ走ります。
アプリケーションプロジェクトを作る
ツールをインストールできたところで、次はプロジェクトを作っていきます。
$ vue create my-project
(なんか聞かれましたが、とりあえずEnter連打しました)
これでカレントディレクトリにmy-projectというディレクトリができていると思います。
サンプルページを表示してみます。
$ npm run serve
これで、こんな感じのページが表示されるかと思います。

ここまで、速攻ですね。
コンポーネント指向
Vue.jsでは、SFC(単一ファイルコンポーネント)という、コンポーネントシステムを使用できます。
SFCとはなにかというと、Vue.jsのコンポーネント(部品)を単独のファイルとして作成する機能です。 このコンポーネントは template、script、styleで構成されています。
実際にsrc/App.vueの中身を見てみます。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
確かに、template、script、styleの要素で構成されたファイルになっています。 この中身を作っていくことで、ページをコンポーネント(部品)単位で作成するのがコンポーネント指向ということになります。
とりあえず作る
習うより慣れろだと思うので、適当に作っていきたいと思います。
参考したとこ
ゼロから作るのは無理がありますし、bootstrap + Vueというのも出てきているので、そちらを使うのも楽かと思います。
あとは、こちらのブログを参考に作ってみました。
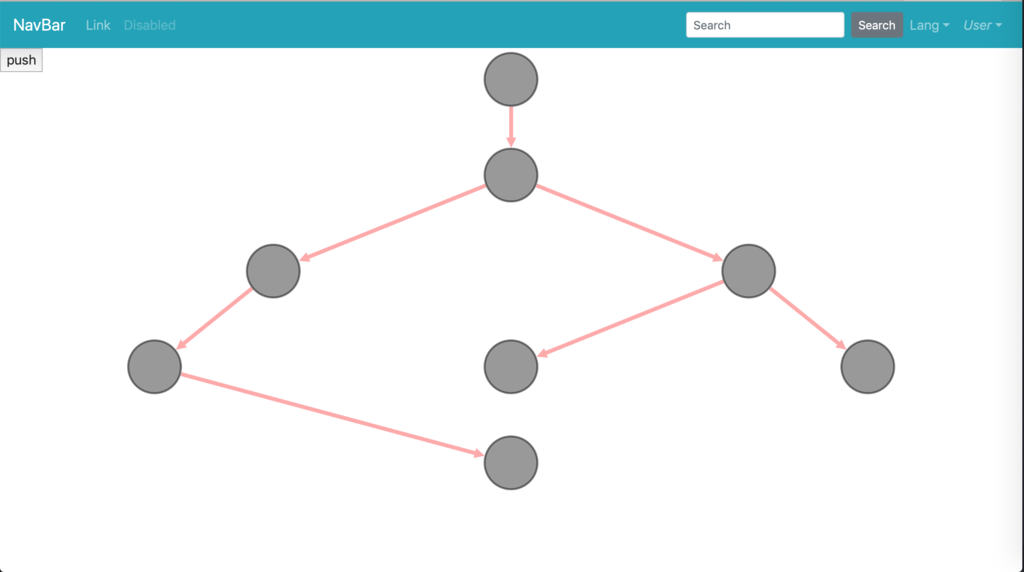
真ん中にかっこいいCytoscapeの図が出たらサマになるかと思いまして、突っ込んでみました。 今回はデータは決めうちになってますが、頑張ったらDBとかから取ってくるのもできそうですね。
作ったもの
最終的にこんな感じになりました。

カット&ペーストでなんとかなるのはこのへんかと。 なんとなくそれっぽいっすね。
感想
専門じゃないので難しいと言うのもありますが、フロントエンドはよくわかりません。 今回も単一ファイルコンポーネントは、いまいちわかってない部分が多いのでこれから勉強します。
そうはいっても、ちゃっちゃとUIを作るにはvueをうまく使えば行けそうな気がしますね。
その他
1から作るのが面倒なときは、適当にデザインテンプレート拾えるみたいです。 ダッシュボードだとこの辺りが無料で使えそうです。(MIT License)