最近なんちゃってではありますが、TypeScriptの勉強をしてました。
ところが、TypeScriptはVue.jsとの相性があまり良くないらしく、フロントエンドでTypeScriptを使って構築する際にはVueよりReactの方が都合が良いらしいです。
そのへんの諸々の事情はありますが、正直ただ使ってみたいというだけでReactについて勉強していきたいと思います。
今回参考にさせていただいた本はこちら。

- 作者:掌田津耶乃
- 発売日: 2019/08/30
- メディア: Kindle版
ということでやっていきたいと思います。
React.js is なに?
Reactは、Facebookによって開発されたオープンソースのフロントエンドフレームワークです。 React.js & Next.js超入門
これまで使ってきていたVue.jsより前からある、非常に人気のあるフロントエンドフレームワークです。
Vue.jsとの比較
こちらの記事の内容を参考にさせていただきます。
大きいのは、Vue.jsはtemplateをベースに記述していくのに対して、Reactはjsxという記法に則って記述していく点がプログラマの目線では大きな違いですかね。
私みたいな、フロントエンドもそんなにできない人間にjavascriptをベースとしてjsx記法はやはり難しく感じ、Vueのようなtemplateによる記法は非常に簡単に記述できるように感じます。
ただ、性能や大規模なプロジェクトでの統制のとりやすさなどの点で考えると、React.jsの方が優れているようです。
要するに
- 優しくフロントエンド開発をしていきたい:Vuejs
- それなりに統制を取りつつフロントエンド開発を行っていきたい:React.js
というような棲み分けになっている気がします。
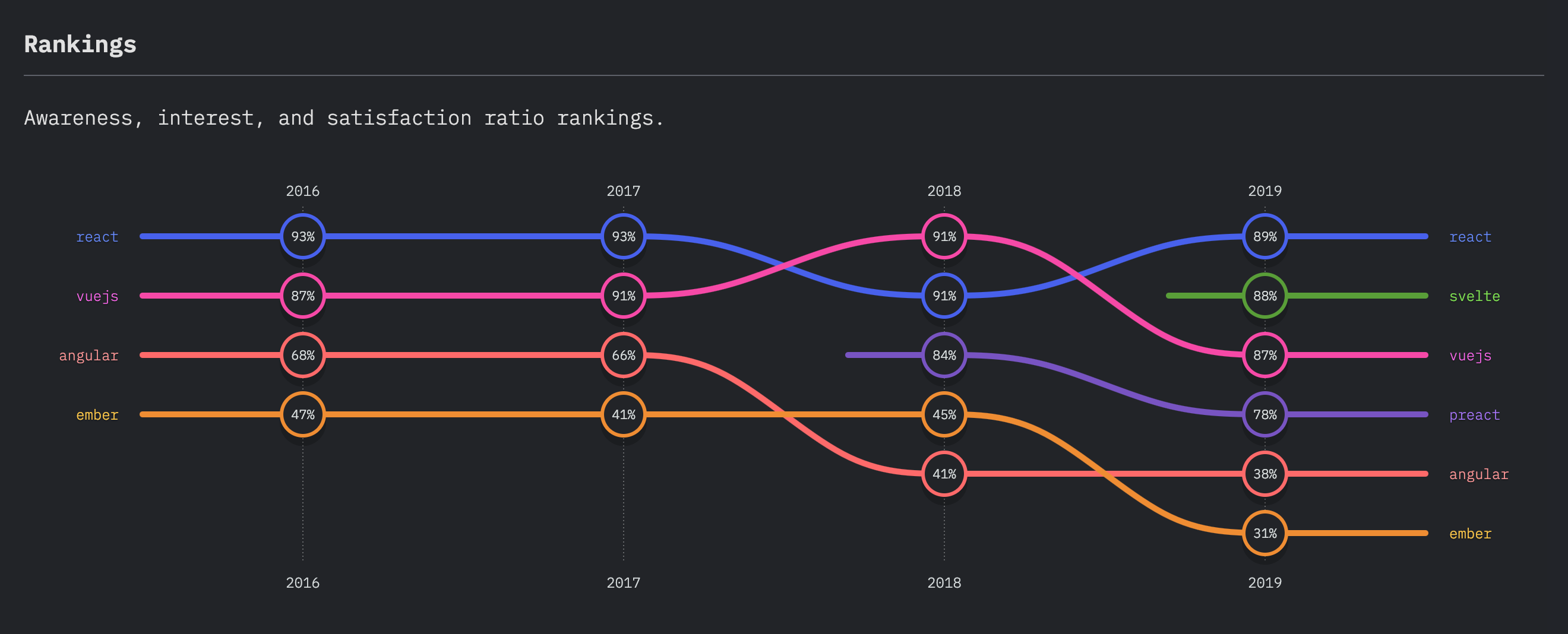
流行の状況
2019年現在、世界で最も人気のあるフロントエンドフレームワークとなります。(The State of JavaScript 2019: Front End Frameworks)
これだけ見ると、他のフレームワークと惜しい勝負しているように見えますが、この辺を見ると他を差し置いて圧倒的シェアを獲得していることがわかります。
Front-end frameworks popularity (React, Vue and Angular) · GitHub
Vue.jsは、比較的アジア圏で人気のフレームワークであるのに対して、React.jsは世界全体として人気のあるフレームワークと言えると思います。
React.jsひとめぐり
参考にさせていただいた書籍では、htmlにjsxを埋め込むところから丁寧に解説されていたんですが、個人的にその書き方を覚えてもしょうがないかと思っているので、実用的なところだけメモしていきます。
プロジェクトセットアップ
reactのプロジェクトを作るときは下記のようなコマンドで使えるらしいです。
npx create-react-app <プロジェクト名>
開始するときはこんな感じ。
npm start
すると画面が開きます。

コマンドは違えど、この辺はVueとあんまり変わりませんね。
プロジェクトの中身を確認
上のコマンドでプロジェクトを作成していましたが、その中身を確認してみます。 自分はこんな感じになっていました。
.
├── README.md
├── node_modules
│ ├── (長いので省略)
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
この辺も当たり前ですが、Vueと似ていますね。
jsxを眺める
Reactの特徴として、jsxという形式で画面を作成していきます。 一見するとjsのような記述なのですが、jsで扱えないような拡張が含まれた形式となっています。
<script type="text/babel">
let dom = document.querySelector("#root");
let el = (
<div>
<h2>JSX sample</h2>
<p>This is sample message</p>
</div>
);
ReactDOM.render(el, dom);
</script>
jsの変数の中に直接HTMLのタグが記述されていたりします。 この辺が"拡張"と言っている内容になります。
通常のjsでは読み取れませんが、こちらは一旦babelによってjsに解釈され直されるので、ユーザーからは普通に動いているように見えるんですね。
コンポーネントを作る
通常は画面を構成する部品ごとに作成して、組み上げていきます。 この部品のことをコンポーネントと言っていたりします。
Reactでコンポーネントを作成する際には複数やり方がありますが、中でも多く使用されるのはjsのクラスを使用したものと言えるでしょう。 具体的にはこんな感じです。
import React, {Component} from 'react';
import './App.css';
class App extends Component {
render(){
return <div>
<h1>React</h1>
<Rect x="50" y="50" w="150" h="150" color="cyan"></Rect>
<Rect x="150" y="100" w="150" h="150" color="magenta"></Rect>
<Rect x="100" y="150" w="150" h="150" color="black"></Rect>
</div>;
}
}
class Rect extends Component{
style = {};
constructor(props){
super(props)
this.style = {
backgroundColor : props.color,
position : "absolute",
left : props.x + "px",
top : props.y + "px",
width : props.w + "px",
height : props.h + "px"
}
}
render(){
return <div style={this.style}></div>
}
}
export default App;
この例では、四角形(Rect)がコンポーネントとして作られ、それがAppの中で呼び出されています。 コンポーネントでは、render関数を実装することで、コンポーネントを構成するタグなどを記述していきます。
細かい話は、上で書いた本をご参考くださいませ。
適当になぐり書きした残骸
自分用のメモはこちらのリポジトリになります。
感想
Vueは結構すんなり書けるようになったんですが、Reactはそうはいきませんね。 ただ、どちらもモダンなフレームワークであるので通じるものも多く、学習コストとしてはそれほどでもない気がします。 (新しいプログラミング言語を勉強するのに比べたら全然楽です)
何でもかんでもReactでやっていこうとは思っていませんが、今後色んな所で使用していけると思いますし、React+TypeScriptの組み合わせは今の所フロントエンド開発においては王道かと思いますので、良い機会なので不自由ない程度には使えるようにしていきたいと思います。
勉強になりました。