
前回はこんな感じのことをやってました。
今回は画面をちゃんとします←アホそう
フロントエンド
Vue.js
「一年に一つ新しいプログラミング言語を習得する」っていう、鬼畜縛りプレーに取り組む一貫で、Javascriptを含めたVue.jsの勉強をしていました。
普通のフロントエンドエンジニアには足元に及びませんが、絶賛勉強中です。
Vuetify.js
Vueを勉強するとか言ってはいるものの、結局フレームワーク使うくらいしかできないんですよね。 さすがに、ECサイトとか作るんだったら一から弄り倒す必要はありそうですが、デザインとか一からやってたらキリないですし。。。
Vue周りのcssフレームワークで気に入ってるのはVuetifyですね。 最近アップデートして、コンポーネントもたくさん増えてきたので、社内webアプリくらいの完成度で良ければこれで十分作れます。
下準備
Webアプリケーションってくらいだから、CRUD操作が定番でしょう。 ということでCRUD操作ができる画面を作ってみたいと思います。
過去の記事をご参考ください。 まずは、どうせ後で使うことになるであろう下記をインストール。
- vue-router
- vuex
$npm install vue-router vuex
それからフォントも。
$ npm install material-design-icons-iconfont -D
$ npm install @mdi/font -D
$ npm install @fortawesome/fontawesome-free -D
なんかmain.jsも書き換えろって書いてあるので、書き換え。
Pre-made layout
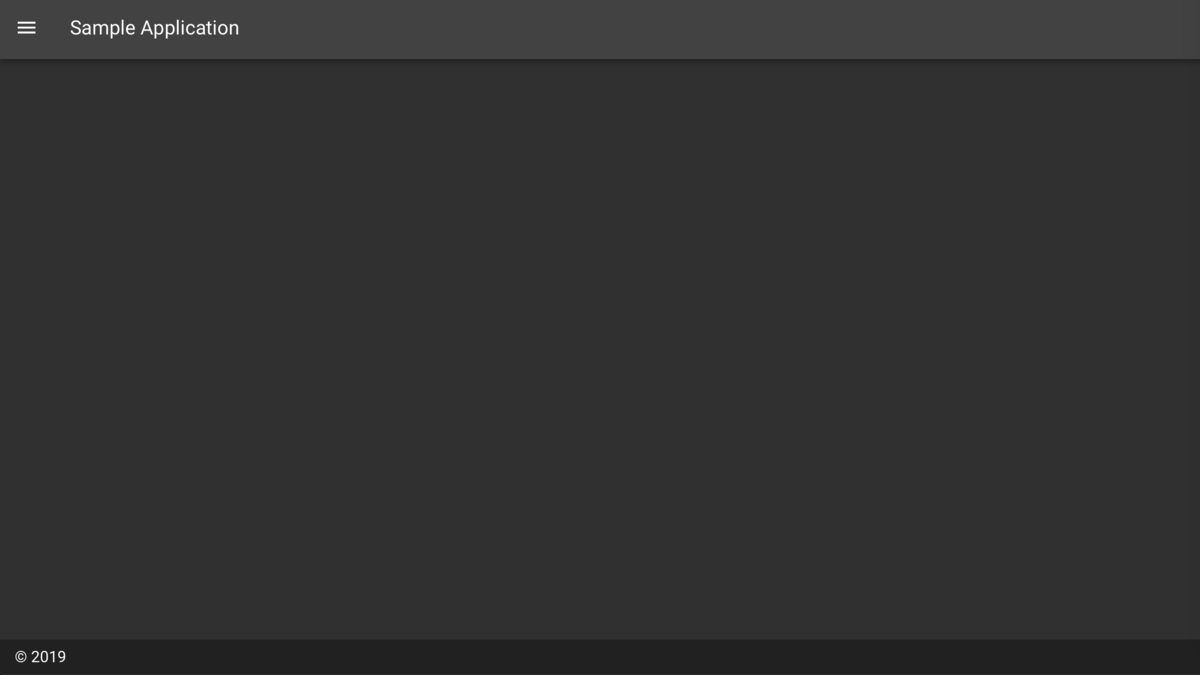
Vuetifyの既存のメニューバーとかを使用します。 サンプルコードをそのままはっつけるとこんな感じです。

中二っぽくていいですね←
Atomic Design
Atomic Designはフロントエンドのコンポーネント設計の考え方みたいなもんですね。
どこでコンポーネントの粒度を揃えるかという難しい感覚の話はありますが、今回はとりあえずAtomic Designの手法に則って適当に作ります。 ということで、Frontend/srcディレクトリないのcomponentsをこんな感じにぶった切ってます。
components/ ├── atoms ├── molecules ├── organisms ├── pages └── templates
各ディレクトリになるべく概念的粒度の揃ったコンポーネントを入れていきます。
個人的にポイントかなと思っていることは、当たり前ですけどなるべく使いまわしが効くようにコンポーネントを分解していくことかなと思っています。 そのために、各コンポーネントの定義や粒度を整理していくことがポイントになると思います。はい。。。
routerの設定
画面の外枠ができたところで、今度はページ遷移を作っていきます。 今回もSPAでつくっていこうと思うので、routerでページ遷移を作っていきます。
作ってみる
今回は画面しか作らないので、ハリボテみたいなものができると思ってください。 細かいところはバックエンド触るようになってから考えたいと思いますので、まずは画面遷移のイメージがサマになっていればOKです。
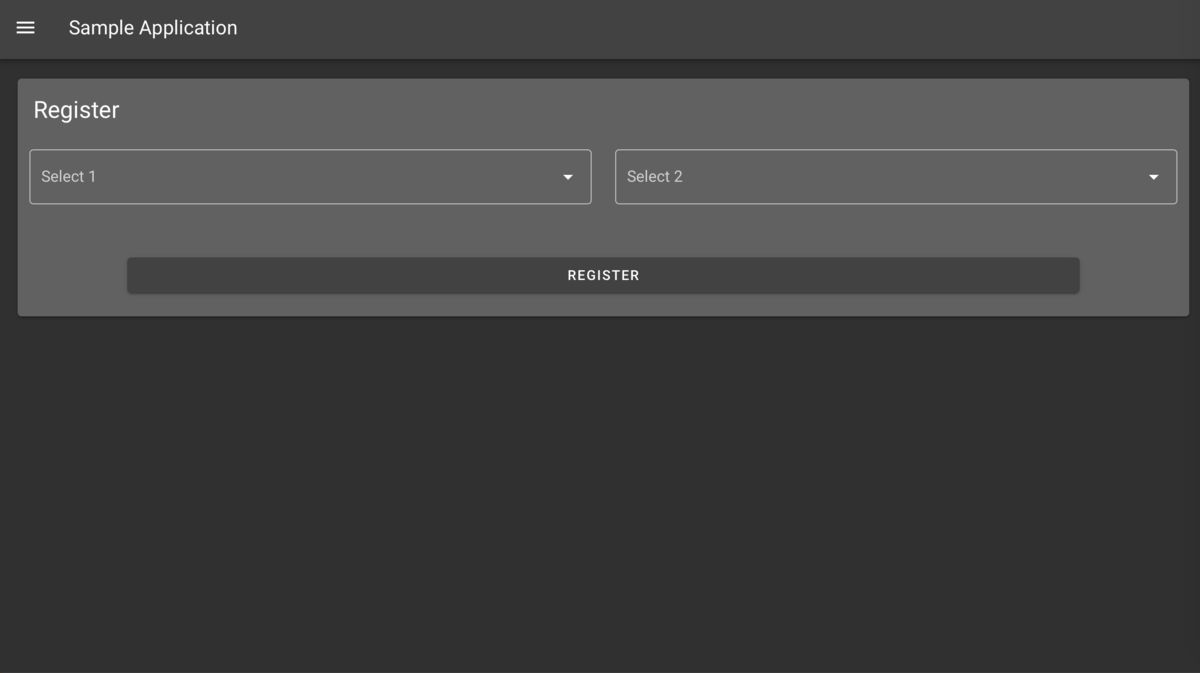
C: 入力
ハリボテを作っていきます。 まずは入力画面はこんな感じになりました。

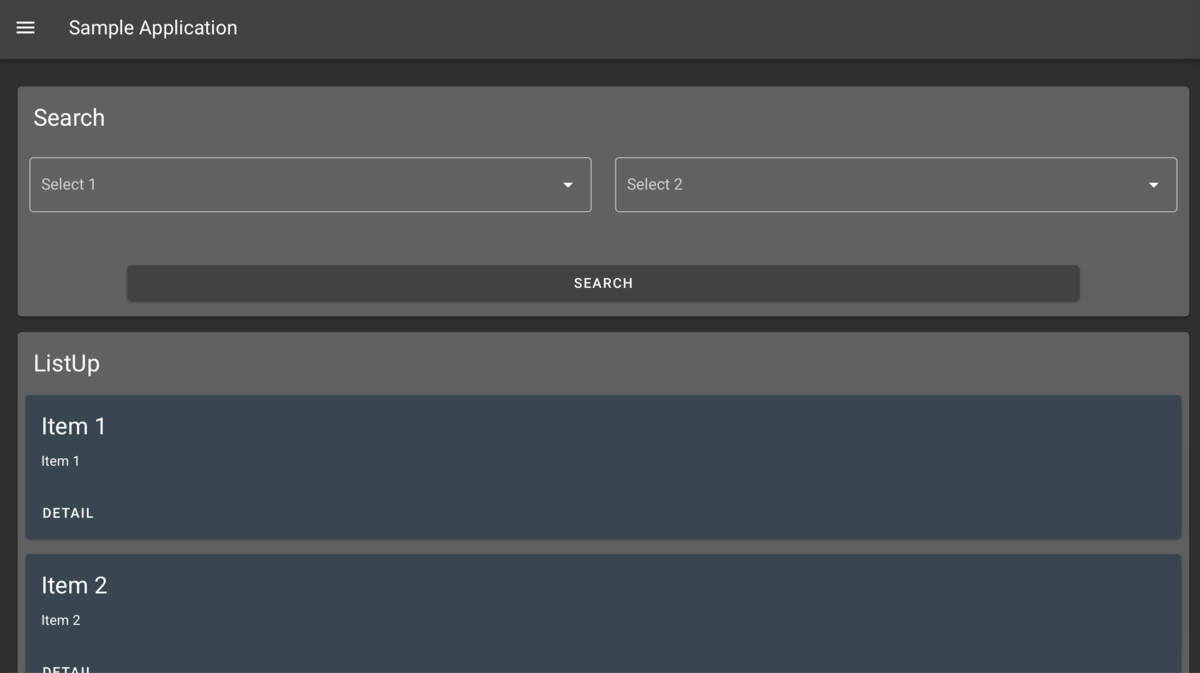
R: 一覧表示、詳細表示
次に、記録されている内容の一覧表示と詳細表示画面はこんな感じになりました。 一覧表示の画面は、エントリポイントになるページにしています。

U: 更新
更新画面は入力画面とほとんど同じですね。細かい内容は、バックエンドいじり始めてから帳尻合わせます。はい。。。

D: 削除
最後に削除の画面です。これは、一応削除の前に確認くらいしてあげるのがマナーですかね。

作ったもの
こちら。
前回の手順に沿ってビルドしてFlaskからでも動かせます。
感想
しゅごい。(小並感)