この前はこんな感じにやってました。
状態管理も触れ、routingも体験したので、ちょっとばかし応用編です。 前回検索画面を作ったので、それを使って外部のAPIと連携していきたいと思います。
こういった外部へのアクセスにはaxiosが提供されています。
参考にしたのはこちらとこちら。

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
axios
下の記事を見る限り、こんなaxiosを使って外部APIから情報を取得してレンダリングすることがベーシックなアプローチのようです。
ウェブアプリケーションを構築するとき、 API からデータを取得して表示することがよくあります。これを行うにはいくつかの方法があり、一般的なアプローチは Promise ベースの HTTP クライアントの axios を使うことです。
アクセス可能なAPIに対して、jsonを投げたりして、任意のデータをとってこれるようです。
知らなきゃいけないのはこんなもんなんで、早速作ってみます。
上の記事では、こんな感じに CoinDesk API からデータをとってきています。
mounted () {
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
}
これで、変数infoに戻り値のjsonが格納されます。
この辺をVuexと組み合わせてやってみます。
Vuexについてはこちら。
外部から取得情報をとるので、Actionで外部にアクセスして、MutationでStateを更新するという一連の流れが必要になります。
自前REST APIと連携する
APIといっても大したものではなく、とりあえずGETメソッドを受け取ったら決まった応答を返すだけです。 前回Flaskをやっていたので、速攻です。
若干違うのは、ブラウザを使用するのでクロスドメイン制約に引っかかるので、そこだけ制約を外してやります。
試しにやってみます。
from flask import Flask, request, jsonify
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
@app.route('/sample.json', methods=['GET'])
def get_json_from_dictionary():
dic = {
'foo': 'FOO',
'bar': 'BAR'
}
return jsonify(dic)
応答はこんな感じになるようにしてます。
~ $curl localhost:5000/
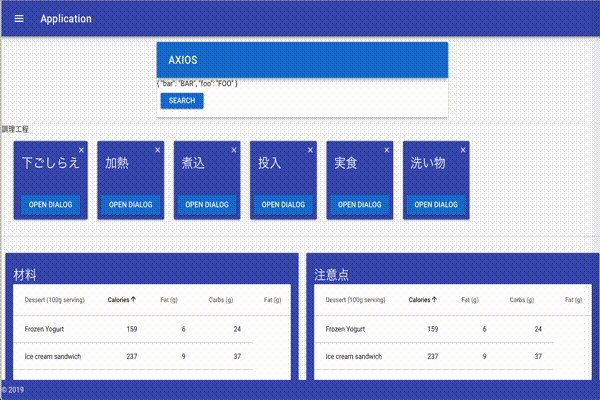
{"bar":"BAR","foo":"FOO"}
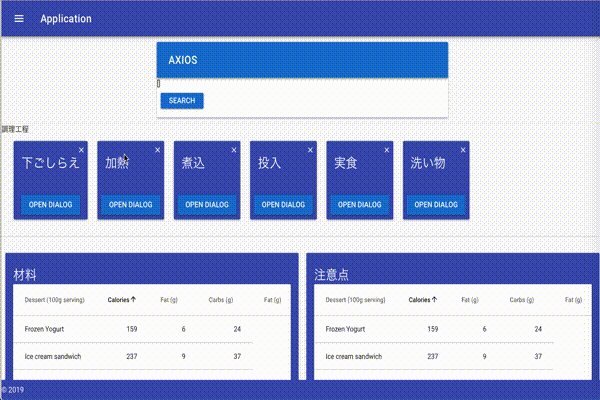
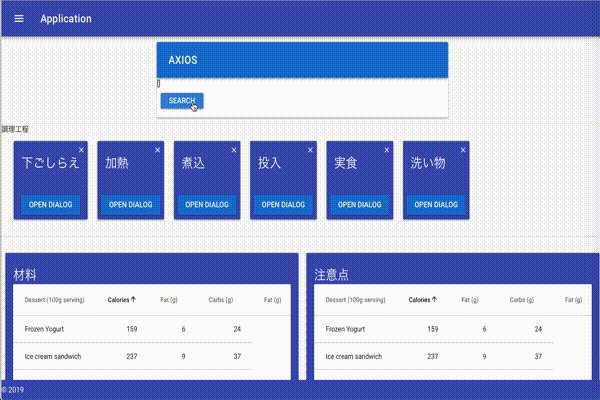
そんでもって、応答をVue側で受け取って画面表示してみます。

※Flaskのサーバーは自前で建てないと動かないのでgithub-pagesには公開してないです。
感想
これができれば、JSON形式でのデータのやり取りが一通りできるようになりますね。 だんだんSPAっぽくなってきたと思います。