今までブラウザで3Dで何かを表示するときは、3次元のグラフくらいしか使ったことがなく、3Dの形状をブラウザで確認したい際にCADデータをブラウザで表示することをやってみたのでそのメモです。
OpenJSCAD
どうやって表示しようか調べたんですが、こちらのライブラリが良さそうでした。
デモサイトがありましてこちらのようになります。
使ってみる
今回は、ローカルでサーバー立てて使ってみます。
$ cd packages/web $ npm install $ npm run start-dev
URLを開くとこんな感じで表示されます。

少しいじる
デフォルトで開くCADの形状を変更してみます。
サポートされているCADの形式が
- jscad OpenJSCAD (native, import/export)
- scad OpenSCAD (experimental, import)
- stl STL format (experimental, import/export)
- amf AMF format (experimental, import/export)
- dxf DXF format (experimental, import/export)
- x3d X3D format (experimental, export)
- svg SVG format (experimental, import/export)
となっています。 READMEを読んでみると
if you want the capability , just like the official OpenJSCAD.org site, to load remote projects/files directly from the web based user interface, but without the hassle with CORS issues, you can use a proxy file (see remote.pl & remote.php): this is a server side script that does the following
caches the remote file locally on the server returns the local path to the downloaded file for OpenJSCAD to use use and path of the proxy can be set by:
changing the proxyUrl value in src/ui/index.js since this is hardcoded , if you do not use the provided dev server, rebuild your main file (npm run build-web etc, see Development) then you can use it like so: https:///?uri=http://www.thingiverse.com/download:164128 or https:///#http://www.thingiverse.com/download:164128 OpenJSCAD.org/packages/web at master · jscad/OpenJSCAD.org · GitHub
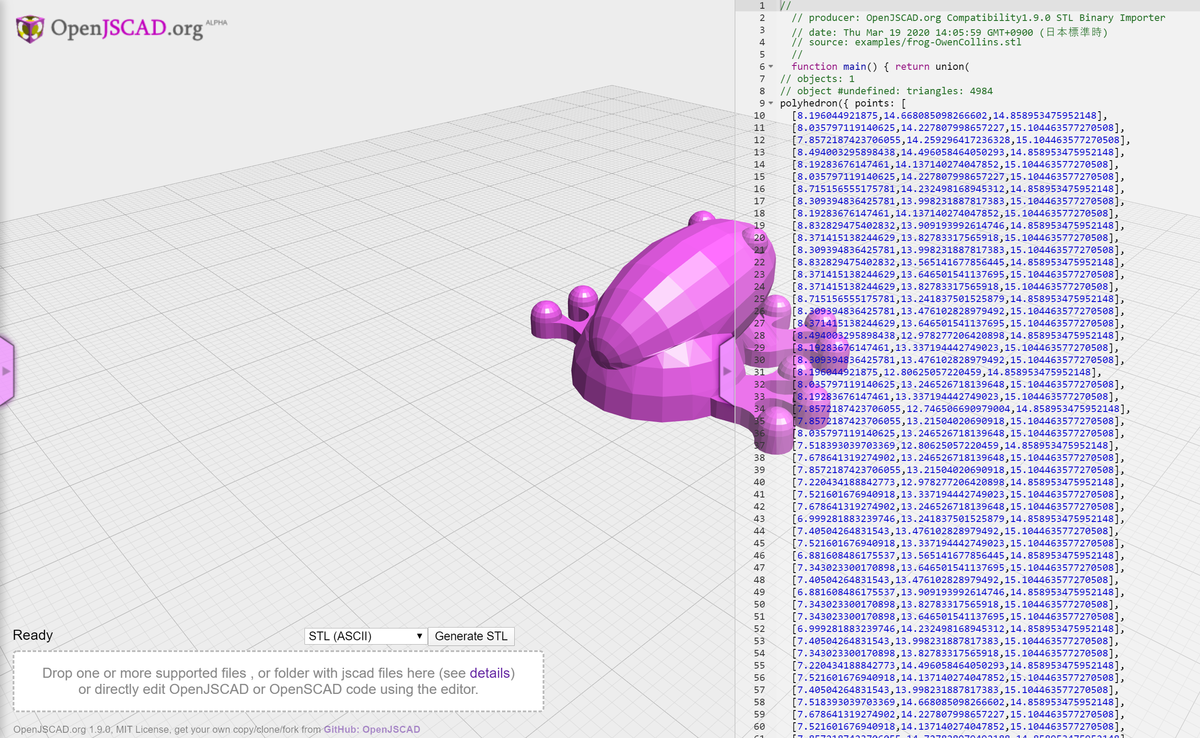
となっているので、アクセスする際にパラメータで表示したいファイルを指定してあげればいいみたいです。 デモサイトでやってみるとこんな感じです。
https://openjscad.org/#examples/frog-OwenCollins.stl

こんな感じです。
ローカルで動かす
ローカルで自分でサーバー立ててやってみます。
フォルダ階層としてはこんな感じにします。
. ├── Dockerfile ├── OpenJSCAD.org-master └── docker-compose.yml
Docker周りの中身はこんな感じ。
あとはマウント先のexamples/配下に対応している形式の任意のファイルを入るようにしておけばOKです。 (今回はサンプルファイルをそのままマウントしてます)
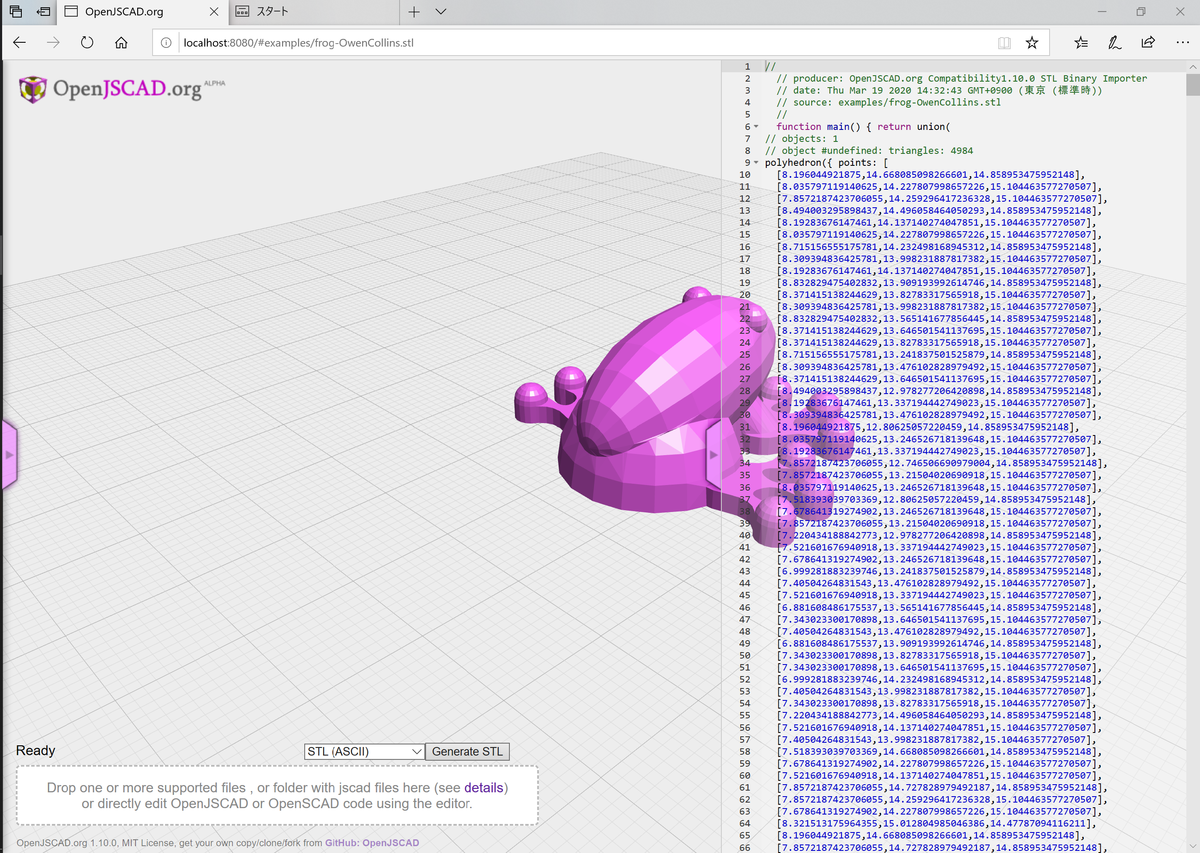
やってみるとこんな感じです。
http://localhost:8080/#examples/frog-OwenCollins.stl

ちゃんとローカルでviewerとして使えました。
登録して呼び出してみる
今度は、画面からオブジェクトを登録して、それをviewerで表示できるように連携します。
ディレクトリ構成
こんな感じにします。
.
├── backend
│ ├── OpenJSCAD.org
│ └── api
├── docker-compose.yml
└── frontend
├── Dockerfile
├── README.md
├── babel.config.js
├── node_modules
├── package-lock.json
├── package.json
├── public
└── src
各Dockerfileはこんな感じ。
フロントエンド
とりあえずファイルを選択して転送できるようにします。
こちらを参考にしてます。
バックエンド
上で作成した画面コンポーネントから送信されたファイルを保存します。
この時、前回指定したexampleディレクトリ直下に保存していきます。
中身を確認してみる
こっちが登録画面です。登録したstlをurlに付与して返しています。

urlを踏むとこんな感じでviewerに飛べます。

感想
以上、単純にDockerの中に入れて使ってみただけです。
要するに、、、普通の人は出回ってるCADソフトを使いましょう! ←当たり前
はっきり言って、ブラウザでCADデータを表示する工数考えたらCADソフト導入したほうが遥かに簡単なので、そっちにしましょう。
以上!!!