
せっかくのGWなんで(?)、今回は普段は絶対やらないことをやってみたいと思います。
今回はGoogle Analytics APIを使ってブログに対するアクセスを可視化してみたいと思います。
こちらの記事を参考にさせていただきました。
それではやっていきたいと思います。
Google Analytics
Googleアナリティクスとは、Googleが提供するアクセス解析ツールです。 【今さら聞けない】Googleアナリティクスとは?導入手順から使い方まで5分で理解!|アクセス解析ツール「AIアナリスト」ブログ
Webサイトの運営をしていたり、ブログをちゃんと運営している方にはおなじみのサービスですね。 ユーザーがどこから来て、どんな特徴を持っていて、どんなふうな行動をとったのかを確認することができるので、Webサイトの運営はサイトの改善のためのインプット情報として使うことができます。
このサービスは、Google Analyticsのサイトに行けば十分利用できるのですが、APIも提供されおりAPI経由でデータを取得してプログラム等で使用することができるようになっています。
やりたいこと
今回は手始めに、
- ブログに対するアクセスの総数
- 頻繁に閲覧されている記事のリスト
を取得してみたいと思います。
Google Analytics API
公式のドキュメントとしては、こちらからご参照ください。
今回は、その中でも"Core Reporting API"を使っていきたいと思います。
準備
基本的にこちらの記事をそのままなぞれば動きましたので、詳しくはこちらの記事を是非ご参照ください。
大まかな手順としては、
- Analytics Reporting APIの有効化しjsonを取得
- Google Analytics側でAPIユーザーを追加
となります。 詳しい手順は上の記事をご参照ください。
取得してみる
準備が整ったら、実際の値を取得してみます。
アクセスの総数
上の記事を参考にアクセス数を取得してみるとこんな感じです。
実行するとこんな感じです。
$ python3 get_num_access.py ----------------------------- ga:pagePath: /entry/vue_vuetify ga:pageTitle: Vuetify.jsを使ってみた - どこにでもいるSEの備忘録 ga:pageviews: 136 ----------------------------- ga:pagePath: /entry/nuxtjs ga:pageTitle: Nuxt.jsでSSRを勉強してみる - どこにでもいるSEの備忘録 ga:pageviews: 106 ----------------------------- ga:pagePath: /entry/vue_flask_1 ga:pageTitle: 【自由研究】Vue.js+Flask+Dockerで普通のWebアプリケーションを作る(その1:FlaskからVueのHelloWorld) - どこにでもいるSEの備忘録 ga:pageviews: 73 ----------------------------- ga:pagePath: /entry/twitter_embed ga:pageTitle: TwitterのタイムラインをVueで作ったWebページに埋め込むメモ - どこにでもいるSEの備忘録 ga:pageviews: 69 ----------------------------- ga:pagePath: /entry/flask_2 ga:pageTitle: Flaskでrest apiを作ってみる(MySQLへ接続する) - どこにでもいるSEの備忘録 ga:pageviews: 68 ----------------------------- ga:pagePath: /entry/vue_flask ga:pageTitle: 【自由研究】Vue.js+Flask+Dockerで普通のWebアプリケーションを作る(その2:画面をちゃんとする) - どこにでもいるSEの備忘録 ga:pageviews: 68 ----------------------------- ga:pagePath: / ga:pageTitle: どこにでもいるSEの備忘録 ga:pageviews: 64 ----------------------------- ga:pagePath: /entry/agile ga:pageTitle: 仮説検証型アジャイル開発とはなにか - どこにでもいるSEの備忘録 ga:pageviews: 57 ----------------------------- ga:pagePath: /entry/backend_api ga:pageTitle: 【自由研究】Vue.js+Flask+Dockerで普通のWebアプリケーションを作る(その3:Dockerコンテナでマイクロサービスっぽくする) - どこにでもいるSEの備忘録 ga:pageviews: 55 ----------------------------- ga:pagePath: /preview ga:pageTitle: 【読んでみた】シン・ニホン AI×データ時代における日本の再生と人材育成 - どこにでもいるSEの備忘録 ga:pageviews: 55
過去30日によく見られた記事が取得できていますね。
頻繁に閲覧されている記事のリスト
こちらは、基本的に上で書いている内容のリクエストをちょっといじるだけで取得できます。 変えるところだけ抜粋するとこんな感じです。
これで実行するとこんな感じです。
% python3 get_num_access_per_day.py ----------------------------- ga:date: 20200402 ga:1dayUsers: 33 ----------------------------- ga:date: 20200403 ga:1dayUsers: 36 ----------------------------- ga:date: 20200404 ga:1dayUsers: 17 ----------------------------- ga:date: 20200405 ga:1dayUsers: 24 ----------------------------- ga:date: 20200406 ga:1dayUsers: 37 ----------------------------- ga:date: 20200407 ga:1dayUsers: 38 --- 長いので以下省略 ---
可視化
次に、取得した値をグラフ化してみたいと思います。 今回は、vue-chartjsを使用して可視化したいと思います。
下準備
上記のPythonコードのままだと扱いづらいので、json形式で応答するように”print_response”メソッドを書き換えます。
これで上記の応答がjson形式でやり取りできるようになりました。 ここまでできれば適当にFastAPIなどでAPIサーバー立ててあげたら良いと思います。
アクセスの総数
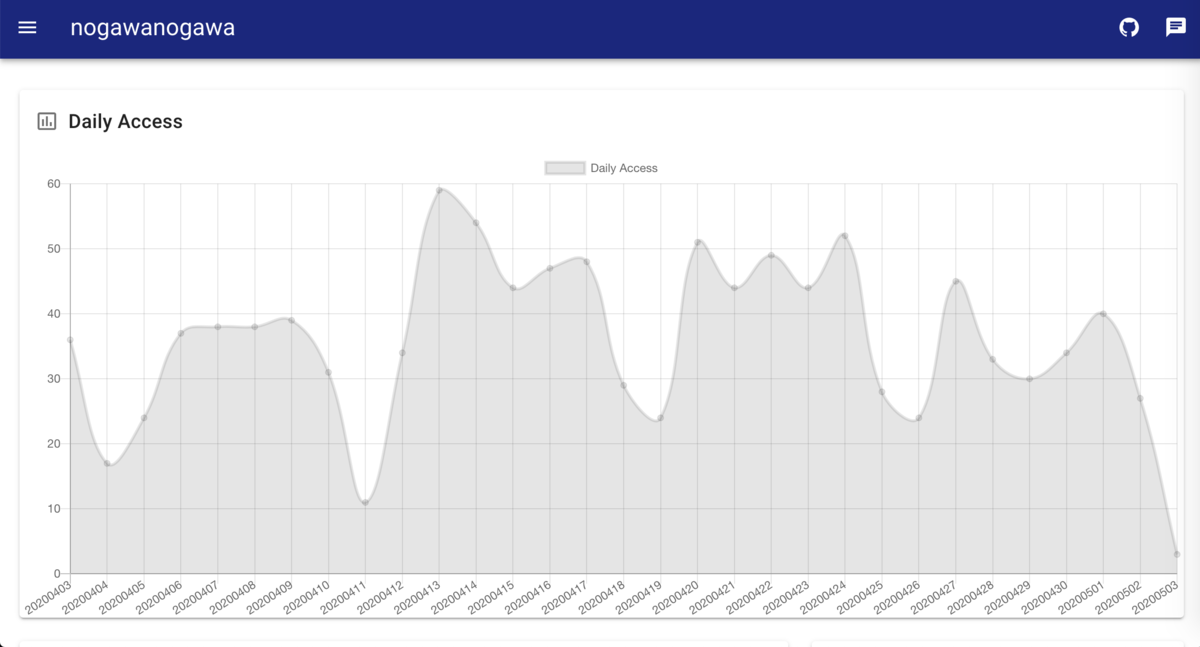
過去30日分のアクセス総数について、折れ線グラフ(line chart)で可視化したいと思います。 vueコンポーネントはこんな感じになっています。
見た目としてはこんな感じです。

頻繁に閲覧されている記事のリスト
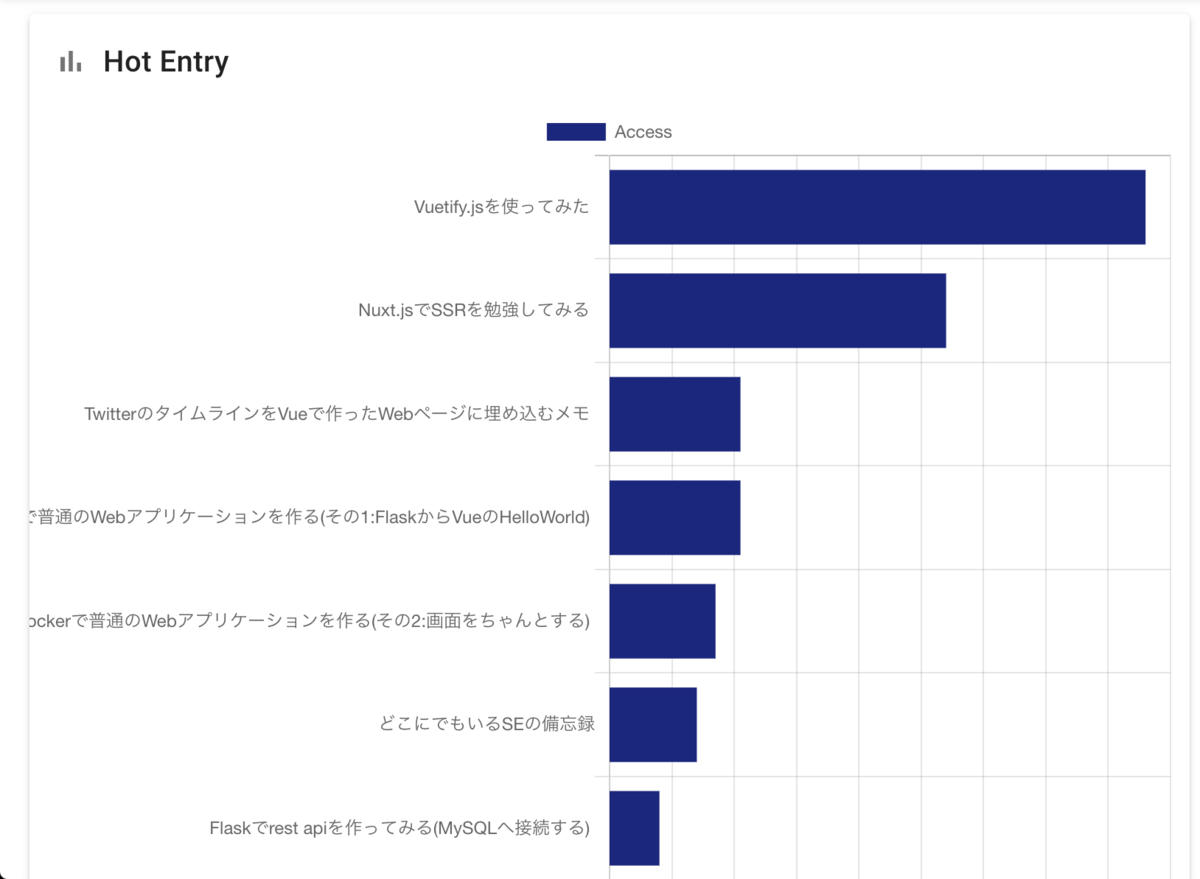
こちらについては、過去30日でアクセスの多かった記事を棒グラフ(bar chart)で可視化したいと思います。 vueコンポーネントはこんな感じになっています。
こちらも、見た目としてはこんな感じです。

その他の実装・サイト
サンプルはこちら。
https://profile-691e5.firebaseapp.com/BlogAnalysis
感想
なんとなくできたので満足です。
はてなブログを使ってる限りは、上でやった内容(+流入経路)はすべてユーザーのダッシュボードから確認することができます。 なので、はっきり言って今回やったことは無駄の極みですが、やってみたくなったんだから仕方ないです。
ということで、なんでやったのか全くわからないけど、ただやってみたかったという記事でした。