こんなサイトを読んでいました。
Augmented Reality - System Capabilities - iOS - Human Interface Guidelines - Apple Developer
ARアプリを制作する際にデザインってどういう流れで決めていけばいいの?って話です。 アプリケーションのデザインとか今後考えなきゃいけなくなったときのためのメモです。
良い経験を生み出すデザイン10箇条
画面はすべて使用する
スマートフォンは画面が小さいので、余計な枠を使わず目一杯画面を使いましょう。

本物と見間違うほどの物体を作る
デジタルと現実をシームレスに合成するためには、バーチャルオブジェクトは現実に近ければ近いほどいい。当然ですね。

アプリにふさわしくない場所での使用を想定する
ユーザーは、開発者の想定を常に超えてアプリを使用してきます。そのことを常に想定してアプリを設計しないと、予期しない不満を浴びることになるかもしれません。

ユーザーの満足に気を配る
つねにユーザーの満足に気を配り、品質を改善していきましょう。

ユーザーに動いてもらうのは段階的に
ARアプリは現実とデジタルの融合だとはいえ、ユーザーはなかなかそれを受け入れてはくれません。 いきなり現実のように動き回ってもらう設計は好ましくなく、段階的にユーザーをARに適合するように教育していきましょう。

安全第一
現実世界には危険がたくさんあります。 ARに夢中になりすぎてユーザーを危険な目に会わせないように注意しましょう。

音や触覚によるフィードバックは没入感につながる
デジタルから現実への反応はアプリが動いているデバイスを介してのみユーザーは体感できます。 音や振動などの触覚によるユーザーへのフィードバックは、ユーザーの没入感に非常に大きく影響します。

出来る限りユーザーにヒントを見せ続ける
ARアプリでは、ユーザーに次の動作のヒントを常に示し続けることが重要です。 ユーザーが楽しめるように誘導するのも開発者の仕事です。

画面の外にあるオブジェクトを示す
画面の外へ外れてしまったオブジェクトは、ユーザーは見ることができません。 オブジェクト追跡できるように、画面上にオブジェクトの位置を示し続けましょう、

説明文を写すなら、わかりやすい用語を使用
説明をどうしても表示する必要がある場面もあるかもしれません。 そんなときは、わかりやすい用語を使うことに注意してください。
拡張現実の開始時
拡張現実では、初期化として周囲の平面の認識が必要になるかもしれません。 その際には、ユーザーに周囲の状況を把握していることを示し、少しずつスキャンのスピードを早めるよう促すことがポイントです。

バーチャルオブジェクトの配置
インジケータの使用
バーチャルオブジェクトの位置を変更する際に、インジケータはユーザーにオブジェクトの位置を伝える役割を果たします。

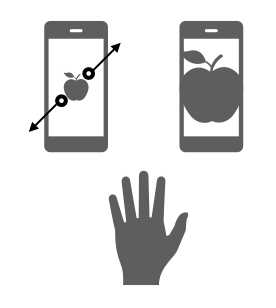
仮想空間での操作
バーチャルオブジェクトの移動や回転は、専用のボタンなどを配置するよりも、直感的なジェスチャのみで実現できることが好ましいです。

また、画面上でオブジェクト周辺を操作したとしても、オブジェクトに対する操作だと認識することが重要になる。

ARマーカーによるオブジェクト生成
ARマーカーによってオブジェクトを出現させたいことがあります。 その際には、出現させるフレームとしてマーカーを使用して、その後は自由にオブジェクトを自由に動かせるようにしましょう。

また、精度や性能の観点から、参照画像は25枚程度に抑えることが良いとされています。
トラブル発生時のサジェスト
トラブル発生時には、対応を適切にサジェストすることで、ユーザーの体験を損なわないことに繋がります。