この前MRTKに触っていたときは、チュートリアルをなぞっただけで終わりました。
MRTK自体はデフォルトで結構たくさんのUIが用意されているようなので、今回はそれを眺めてみます。
MRTK
Mixed Reality Toolkit (MRTK) は、Virtual Reality (VR) 及び Augmented Reality (AR) の Mixed Reality エクスペリエンスを構築するためのクロスプラットフォーム ツールキットです。 MRTK を始める | Mixed Reality Toolkit Documentation
HoloLens アプリを作るには、UnityやDirectX、最近だとUnrealEngineなどが使用できます。 ただ、現状デファクトスタンダードで使用されているのがUnityであり、UnityでHoloLensアプリを開発する上で必要になる機能を提供するのがMixed Reality Toolkit (MRTK)です。
MRTKには、多くのUIコンポーネントが提供されており、これらを組み合わせることできれいなアプリを構築することが可能になっています。
UIを眺める
さて、今回は適当に作っていきます。 MRTKのUIコンポーネントはだいたいこの辺に入っている気がします。
Assets/MixedRealityToolkit.SDK/Features/UX
ドキュメントはこの辺にあります。
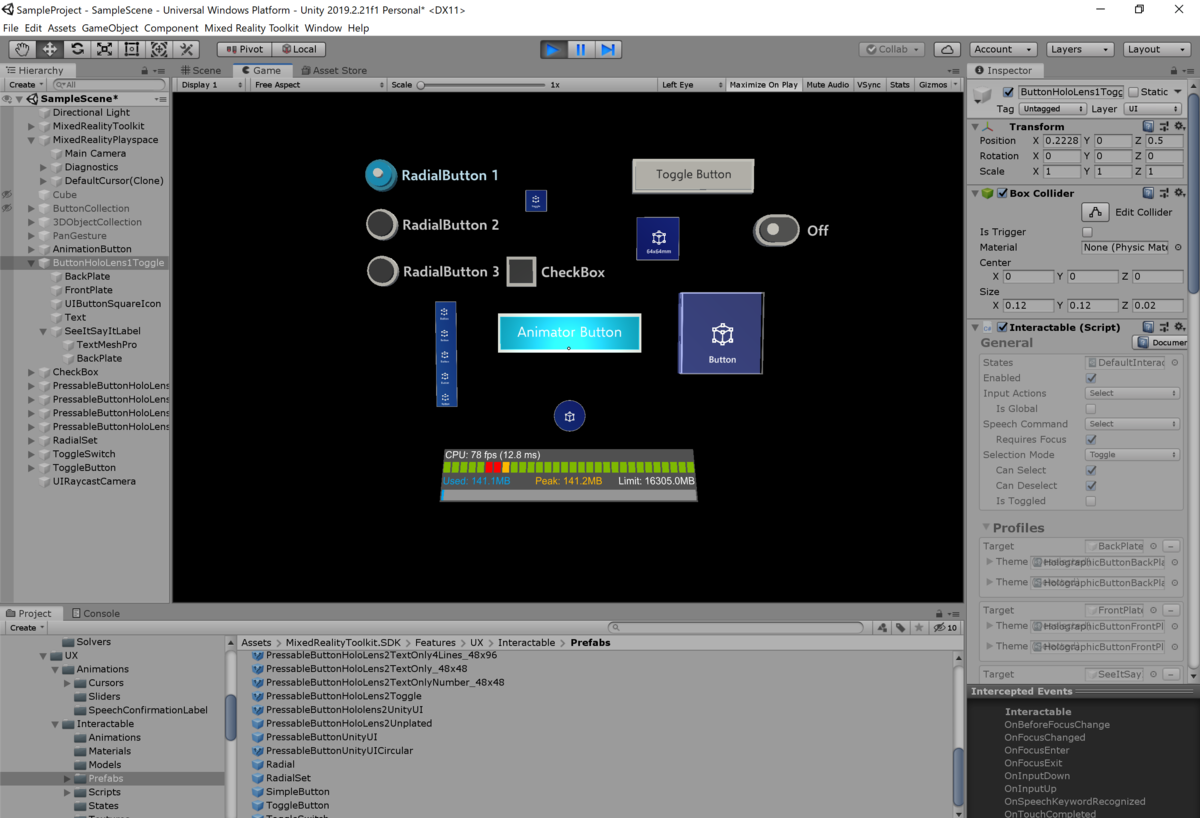
Interactive
主にボタンや入力用コンポーネントがこの辺に入っています。

普通にwebのページ作るときの入力としては大体揃ってそうです。
Prefab
Prefabにはこんな感じものが入っていました。
- AppBar
- Cursors
- Hands
- Loader
- Panels
- Pointers
- ProgressIndicators
- Slate
- Sliders
- Tooltips
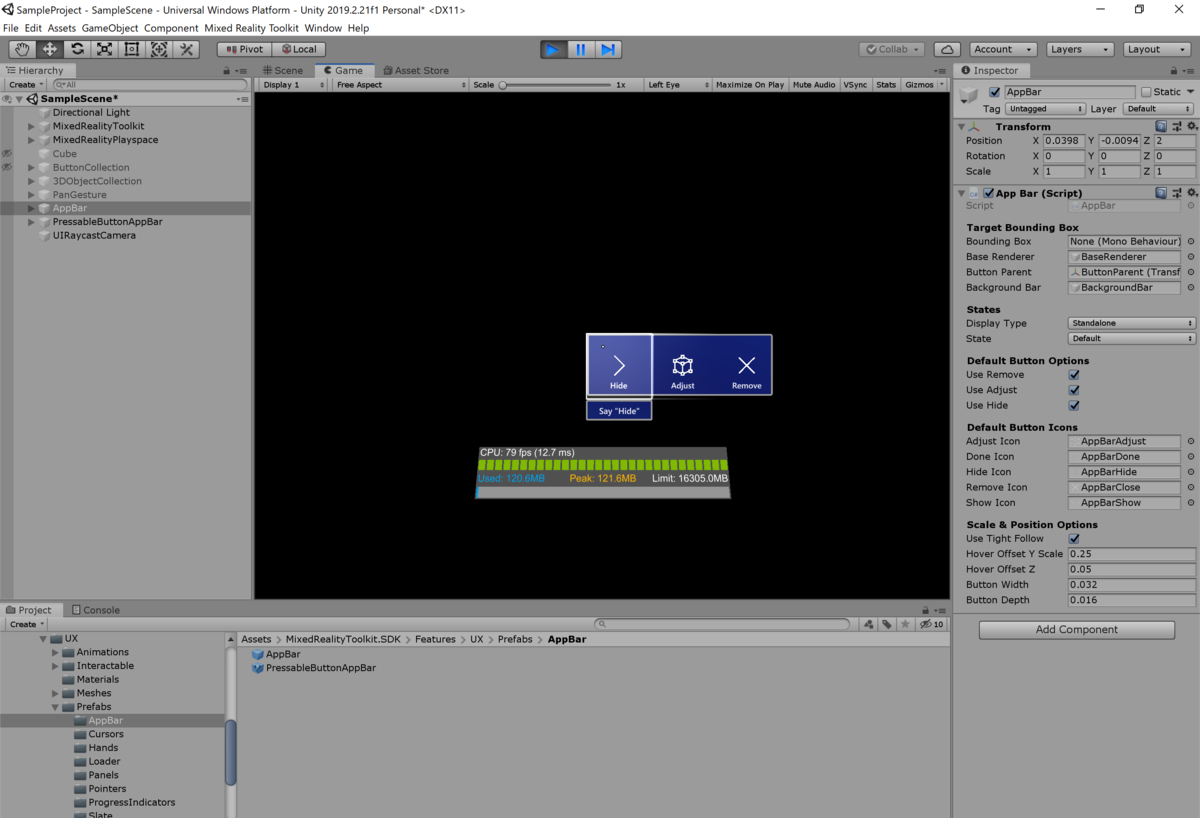
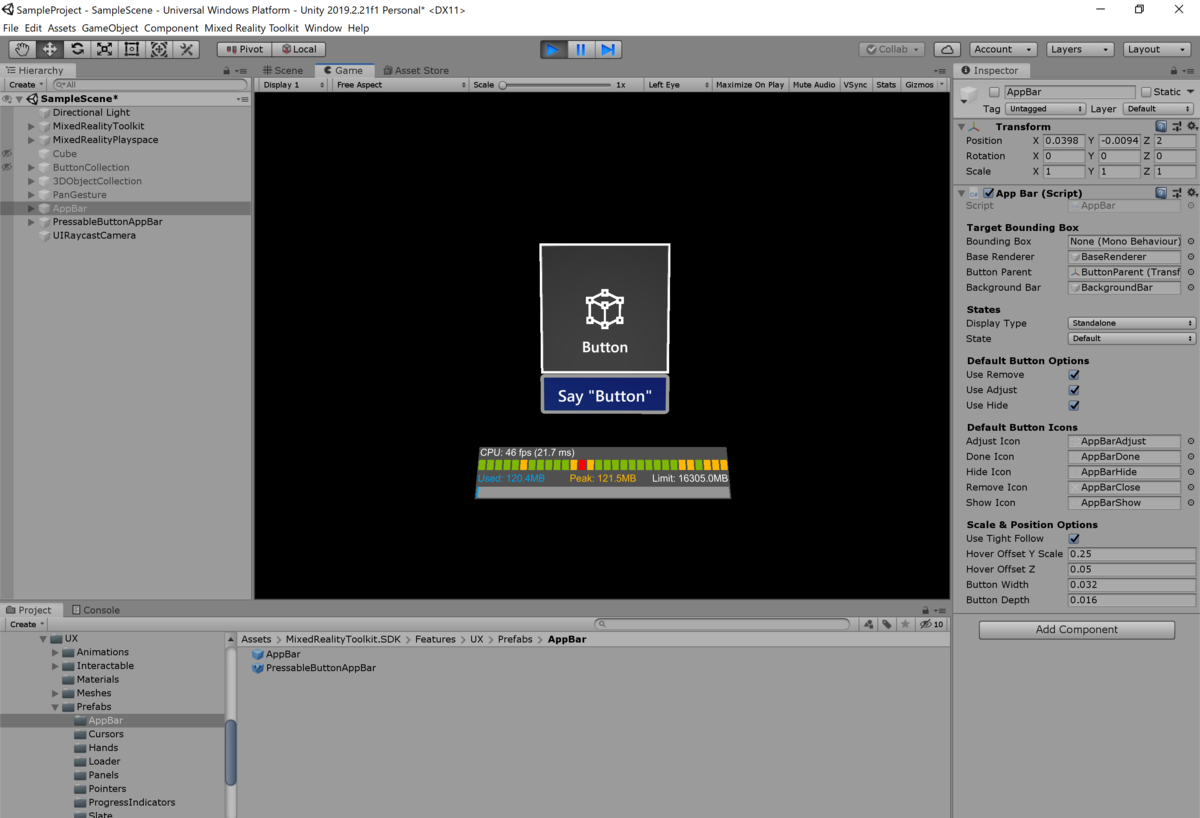
AppBar
よくあるwebコンポーネントのAppBarの3D版って感じです。

こっちはなんとなく、普通のAppBarですね。

こっちは、何に使うんだろう?わからん…
Cursors
カーソルもたくさん種類が用意されています。 カーソルの変更はMixed Reality ToolkitのInputタブからPointerをクローンして設定変更してくようですね。
この辺はあんまり興味ないので省略。
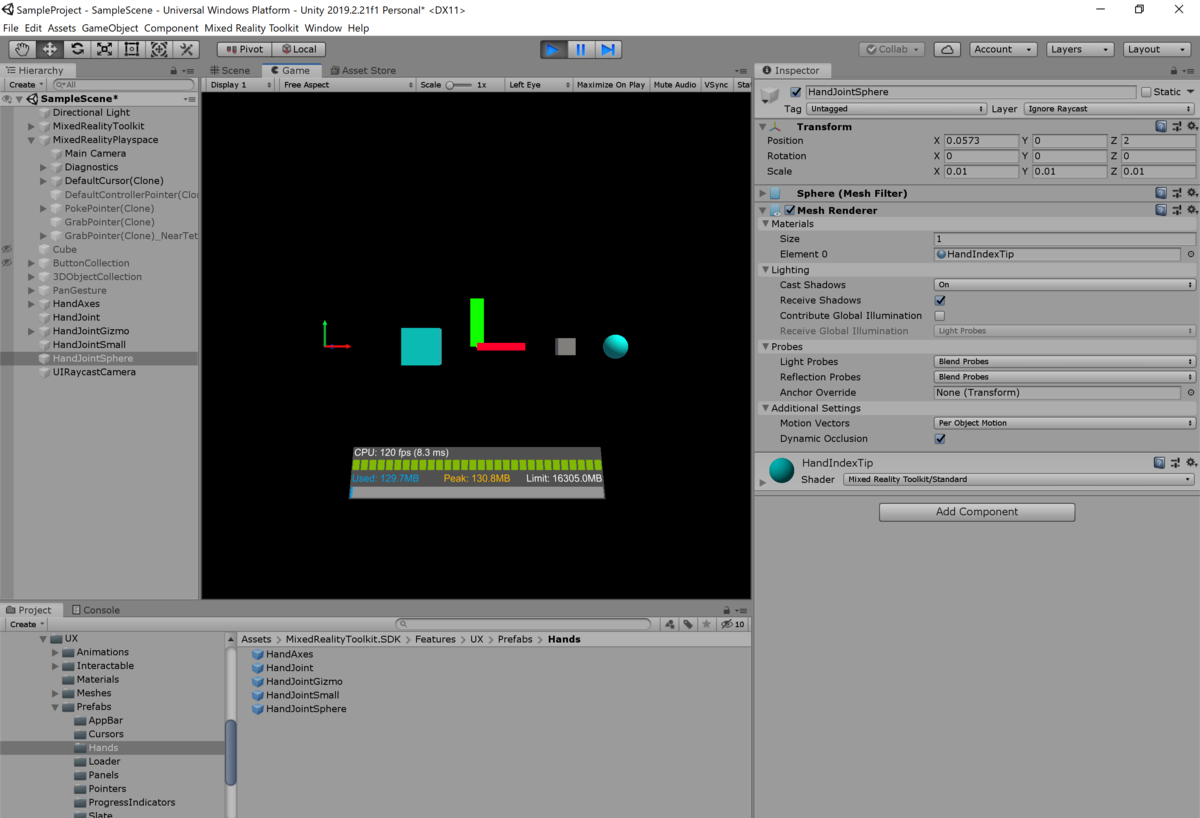
Hands
なんだこれ?ってなってます。

なんか、空間の方向とかを示すときに使うんですかね??使い所がよくわからない…
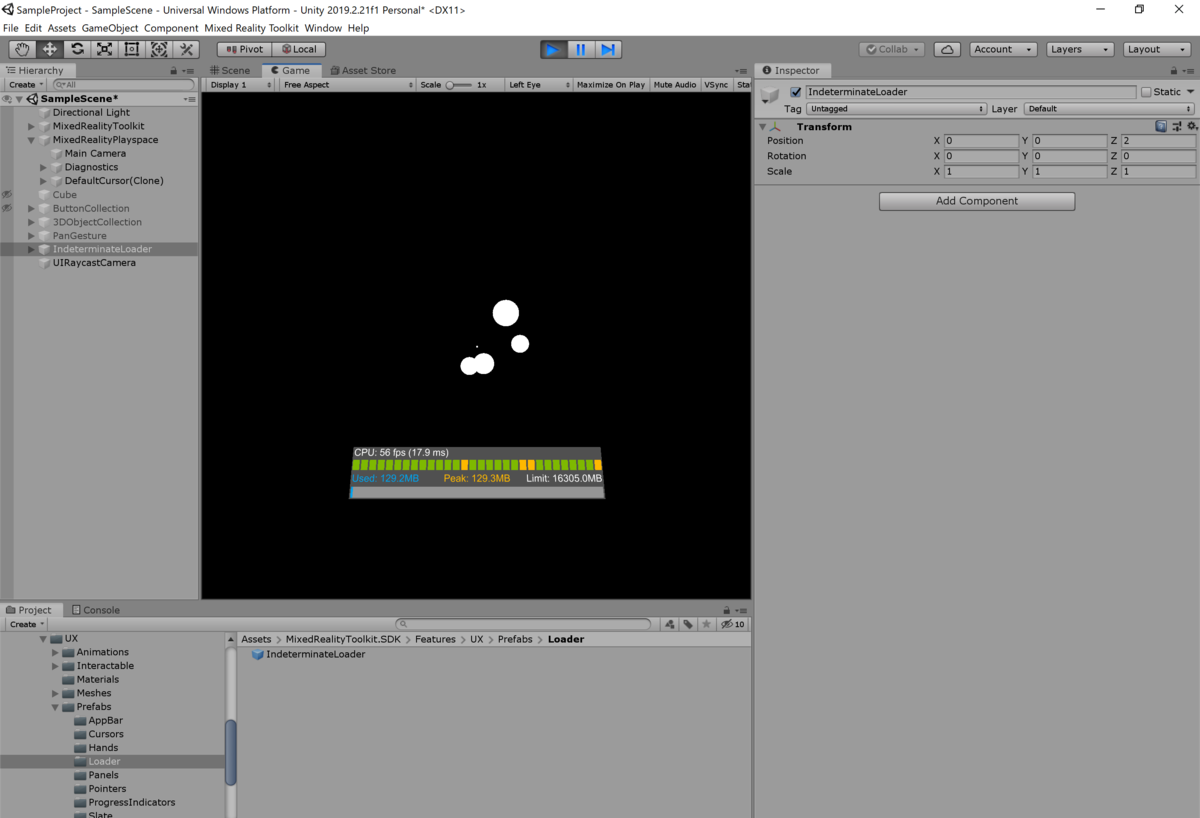
Loader
ページ読み込みなどにつかうクルクルするアレの3D版です。

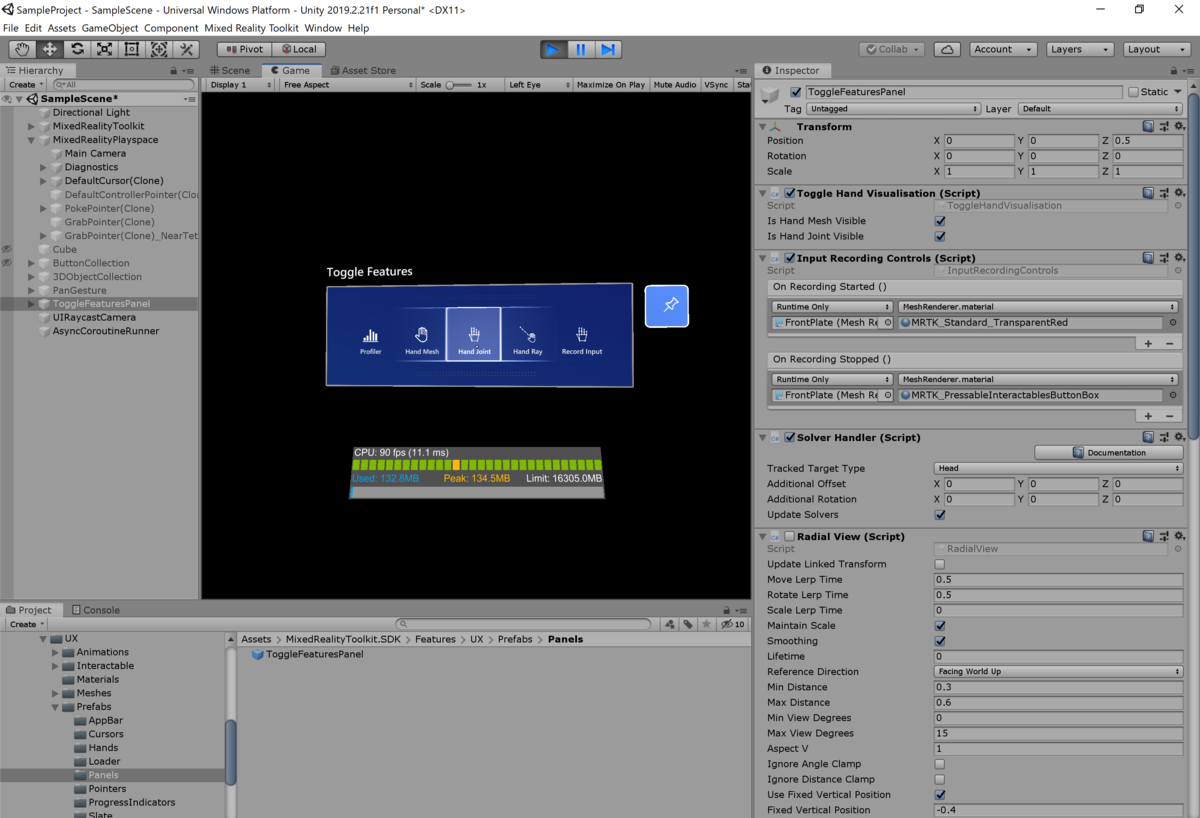
Panels
オブジェクトに関する操作を行うときのメニュー板みたいなもんですかね。 これはなんか使いそう。

Pointers
Cursorが視点の的だったのが、Pointerは手の的ですかね。 こちらも結構な種類がありますが、あまり興味がないので省略。 使うときになってから考えます。
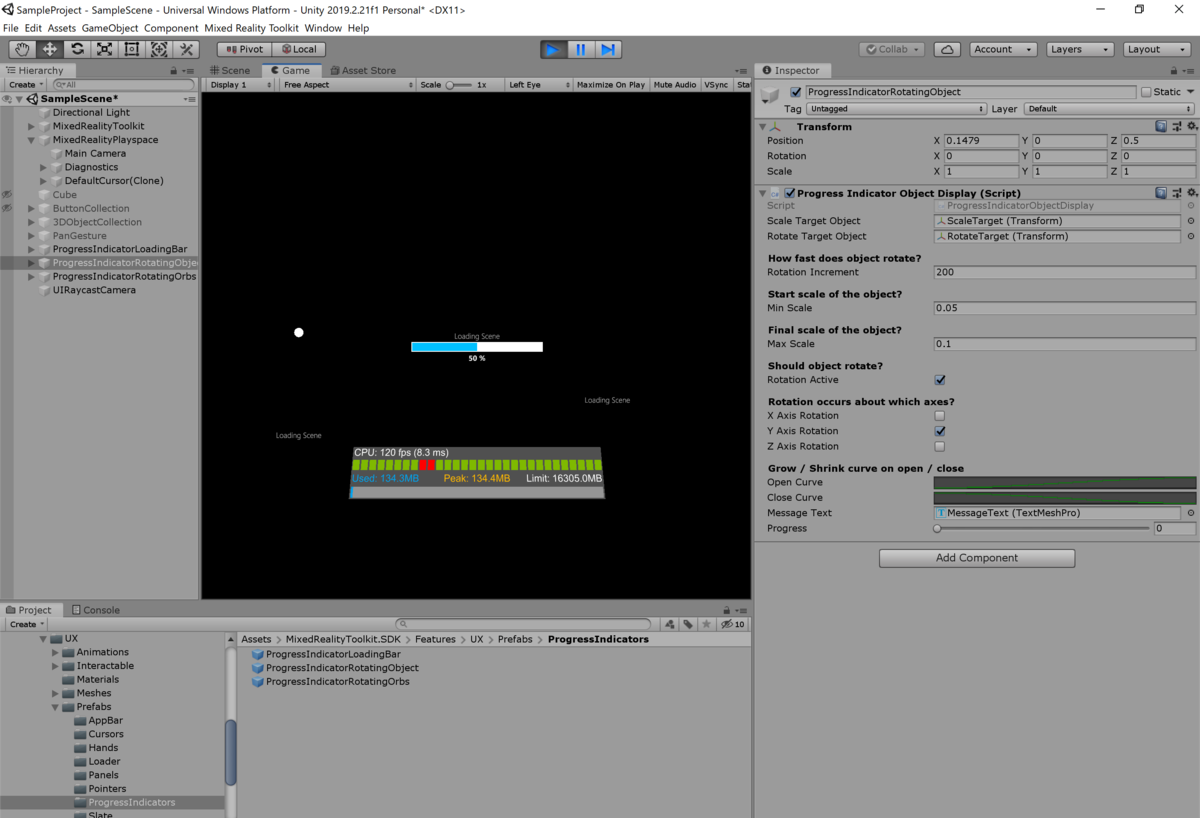
ProgressIndicators
よくあるプログレスバーですね。 用途としてはLoaderと結構近いかも。

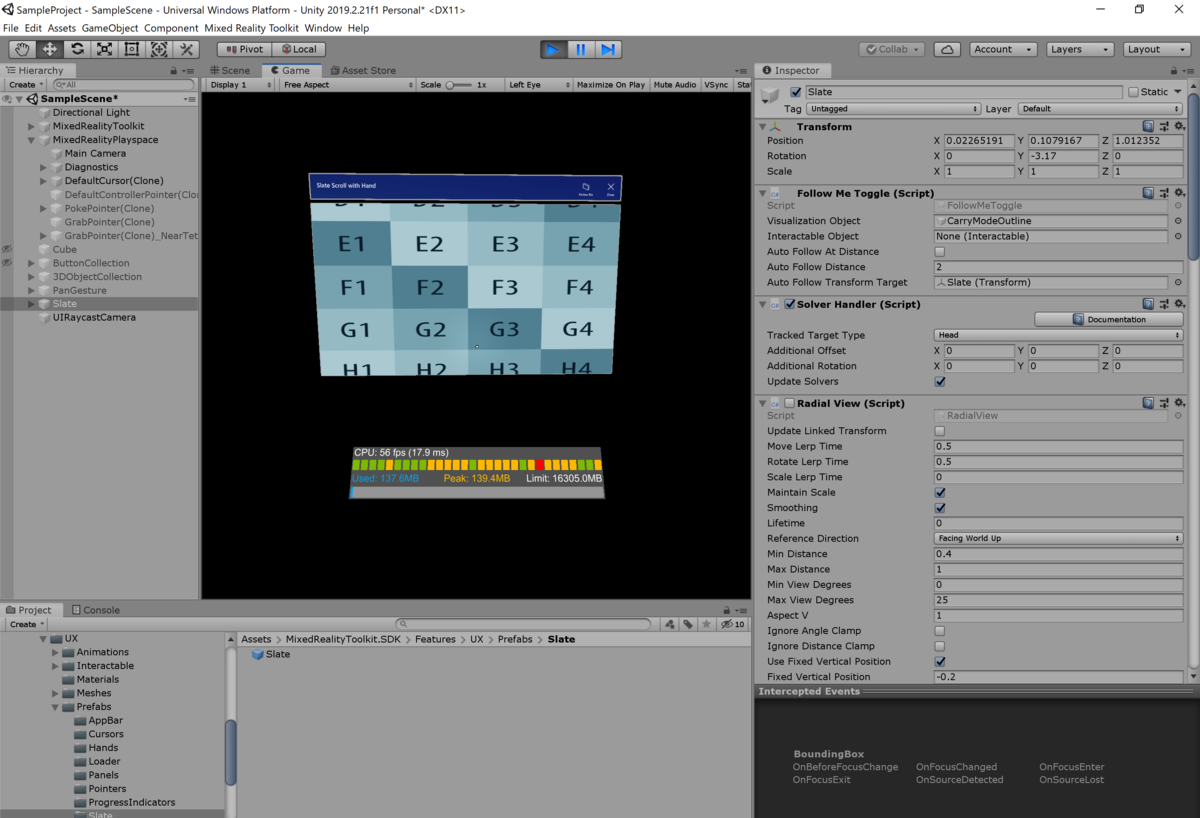
Slate
3Dアプリのなかで2Dのアプリを開くとこんな感じという、"枠"ですね。

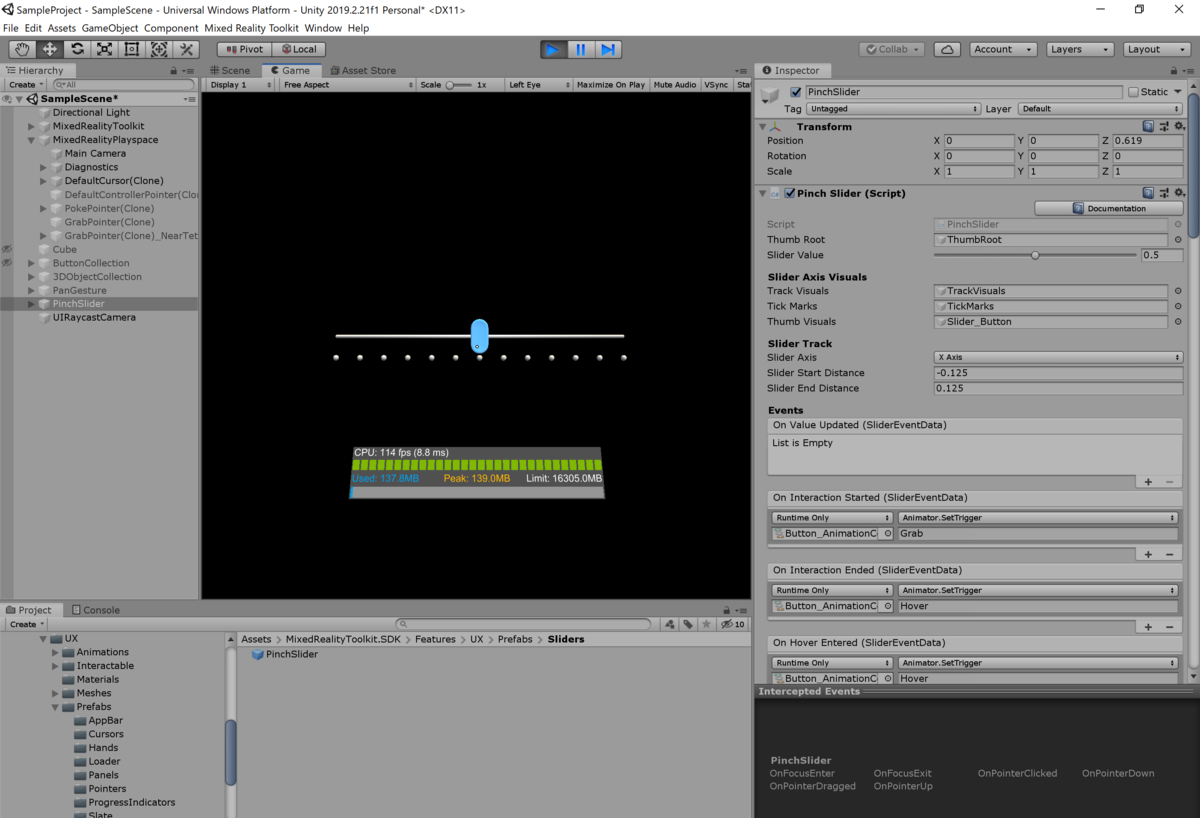
Sliders
3D空間でのスライダーですね。範囲の中から値を選ぶときに使用するみたいですね。\

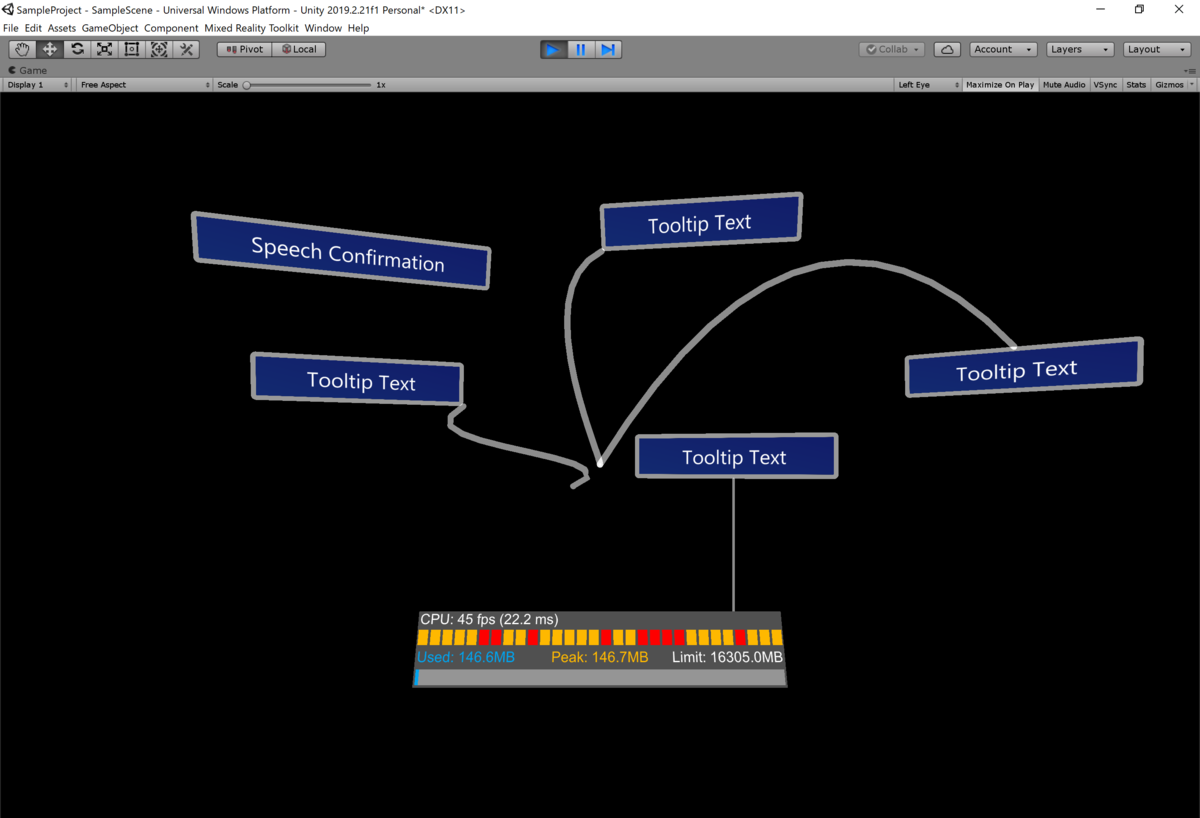
Tooltips
Tooltipは3Dだとなんだか主張が強いですね。配置などに融通がききそうな点は、使いやすいかもしれません。

感想
私のように、webページをいじるときにもCSSフレームワークを使用するだけで満足してしまう人間には、UIを自分でデザイン・構築していくことは非常にハードルが高いです。 一方でUIを始め、コンテンツを妥協すると機能がいくら素晴らしくても安っぽく見えてしまうのも事実です。
HoloLensのようなXR系アプリに関しても同様で、UIがダサいとアプリが安っぽく見えてしまいます。 HoloLensでいうCSSフレームワークがMRTKになるんですかね。 表示していじってみただけですが、それでも結構サマになりますね。 アプリ作るときには、しっかり使って行きたいと思います。