
前回の続きで、再おかわりです。
Step 4 : 複数Podをつなげてマイクロサービスっぽくする
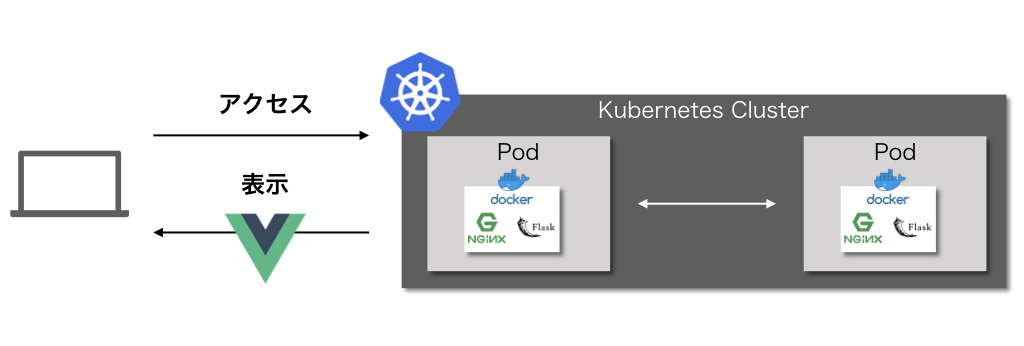
イメージはこんな感じ。

rootにアクセスしたら画面が返ってきて、エンドポイントにアクセスされたら後ろのPodに処理を飛ばす感じですね。
4.1 コンテナを複数にする
まずは中に入れるDockerimageを作成します。
動作するflaskはこんな感じですかね。
Dockerfileはこんな感じで。
ビルドしときます。
$docker image build -t flask-nginx-2 .
$curl localhost/hoge HOGE $curl localhost/fuga FUGA
まあこんな感じです。
次にdeploymentの中のPodを追加します。
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx
spec:
replicas: 1
selector:
matchLabels:
app: nginx
strategy:
rollingUpdate:
maxSurge: 50%
maxUnavailable: 0%
template:
metadata:
labels:
app: nginx
spec:
containers:
- image: flask-nginx
imagePullPolicy: IfNotPresent
name: nginx
- image: flask-nginx-2
imagePullPolicy: IfNotPresent
name: nginx-2
これで
$kubectl apply -f deployment.yaml
これでPodが二種類できました。
4.2 ネットワークを設定する
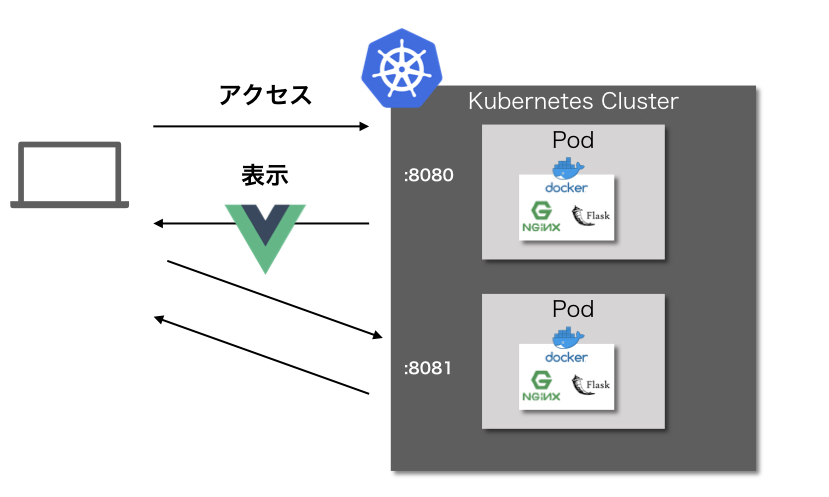
とりあえずこんな感じに両方とも外部からアクセスできるようにしてみます。

$kubectl apply -f service.yaml
$kubectl apply -f service-2.yaml
確認
まずPodはこんな感じ。
$kubectl get pods NAME READY STATUS RESTARTS AGE nginx-86955d745d-mmj8f 1/1 Running 0 61m nginx2-78cfdbc64f-znk29 1/1 Running 0 58m
Serviceはこんなん。
$kubectl get service NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 25h sample-lb LoadBalancer 10.109.88.220 localhost 8080:30082/TCP 61m sample-lb-2 LoadBalancer 10.107.231.143 localhost 8081:30083/TCP 29m
そんでもって、
$curl localhost:8080 <!DOCTYPE html><html lang=en><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible content="IE=edge"><meta name=viewport content="width=device-width,initial-scale=1"><link rel=icon href=/favicon.ico><title>sample</title><link href=/static/css/app.e2713bb0.css rel=preload as=style><link href=/static/js/app.82e7779f.js rel=preload as=script><link href=/static/js/chunk-vendors.72107305.js rel=preload as=script><link href=/static/css/app.e2713bb0.css rel=stylesheet></head><body><noscript><strong>We're sorry but sample doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id=app></div><script src=/static/js/chunk-vendors.72107305.js></script><script src=/static/js/app.82e7779f.js></script></body></html>
これ画面返ってきてますね。 もう一個のPodの方もアクセスします。
$curl localhost:8081/hoge HOGE
アクセスできてますね。
最後にPodの中に入って動作確認。
$kubectl exec -it nginx-86955d745d-mmj8f bash root@nginx-86955d745d-mmj8f:/app# curl 10.107.231.143:8081/hoge HOGE
また、
$kubectl exec -it nginx-86955d745d-mmj8f bash root@nginx-86955d745d-mmj8f:/app# curl sample-lb-2:8081/hoge HOGE
Pod間通信では、ClusterIPまたはNAMEを指定してあげると通信できるようです。
4.3 Flaskの中身をいじってエンドポイントごとに処理を切り替える
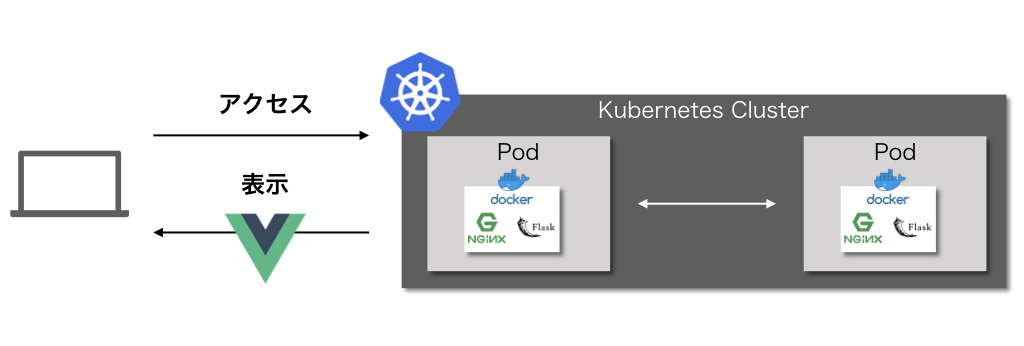
4.2の状態から、Loadbalancerを外して外部から片方のPodにアクセスできないようにします。 イメージこんなんです。

外部公開しない側のネットワークのLoadBlancerを外します。
$kubectl create -f service-2.yaml
次に、もう一方のPod側についてはFlaskをちょいといじります。
あとはDockerimageからPodを再構築すればOKです。
$docker image build -t flask-nginx .
kubectl replace -f deployment.yaml
確認
まず、Host側からアクセスできないことを確認。
$curl localhost:8081 curl: (7) Failed to connect to localhost port 8081: Connection refused
OKです。次、
- 8080番ポート
- エンドポイント"hoge"
でアクセスできることを確認。
$curl localhost:8080/hoge HOGE
無事内部連携しているようです。 これで、内部で連携してワチャワチャやった結果を外側に反映できることがわかりました。
最後、画面が転送されるか確認。

問題なさそうですね。
感想
おかわり完了です。もうやりたくない。