最近windowsとMacを行ったり来たりするので、いっその事Docker環境で統一したいと思ってます。 ということで、Dockerの環境をGUIで楽ちん管理するPortainerも導入したいと思います。
ついでと言ってはなんですが、今回はVue.jsの開発環境をDockerに移行します。
Docker環境GUIツール
一応下の3つくらい検討しました。
Kitematic
Docker純正のツールですね。
インストールしてみたものの、よくわからなくて断念。。。
コンテナの管理はできそうなんですが、イメージの管理をどこでするのかわかんなかったっす。。。
Rancher
結構悩んだのがRancherです。
この辺見る感じ、UIはPortainerのが良いとされてますが、機能面でRancherを選ぶことが多いみたいですね。
ただ、インストールしてみたらあんまりしっくり来なかったので断念。
画面としてはこんな感じでした。

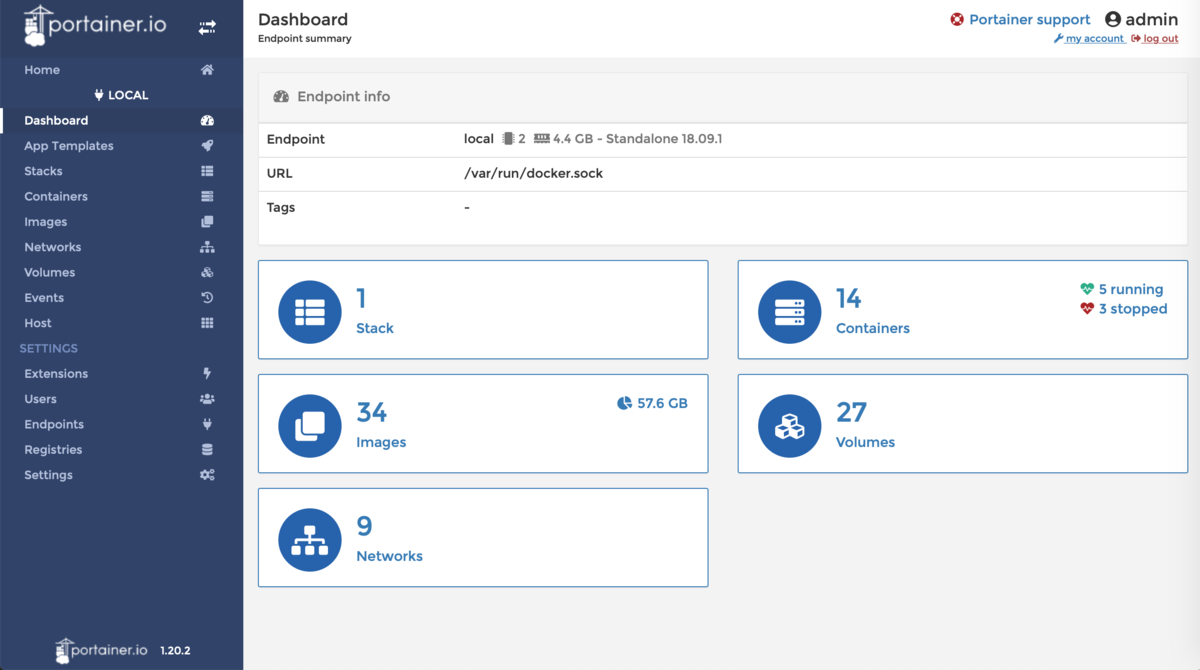
portainer
結局決めたのがこちら。UI的には好みなので、結構悩みました。
Portainerのインストール
インストールはこの辺を参考にしました。
ソフト自体はDockerで提供されているらしく、コマンドを打てばインストール完了です。
docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer
こんだけですね。アクセスするとこんな感じ。

Vueの環境構築
というわけで、本題のVueの開発環境をPortainerで管理できるようにしてみました。
DockerImage
まずはDockerfileを書きます。 書いたのはこんな感じ。
FROM node:8.11.3-alpine
ENV APP_PATH=/app
WORKDIR $APP_PATH
RUN apk update && \
npm install -g npm vue-cli
RUN npm install vue
RUN npm install -g @vue/cli
RUN npm i vue-template-compiler
CMD [ "/bin/sh" ]
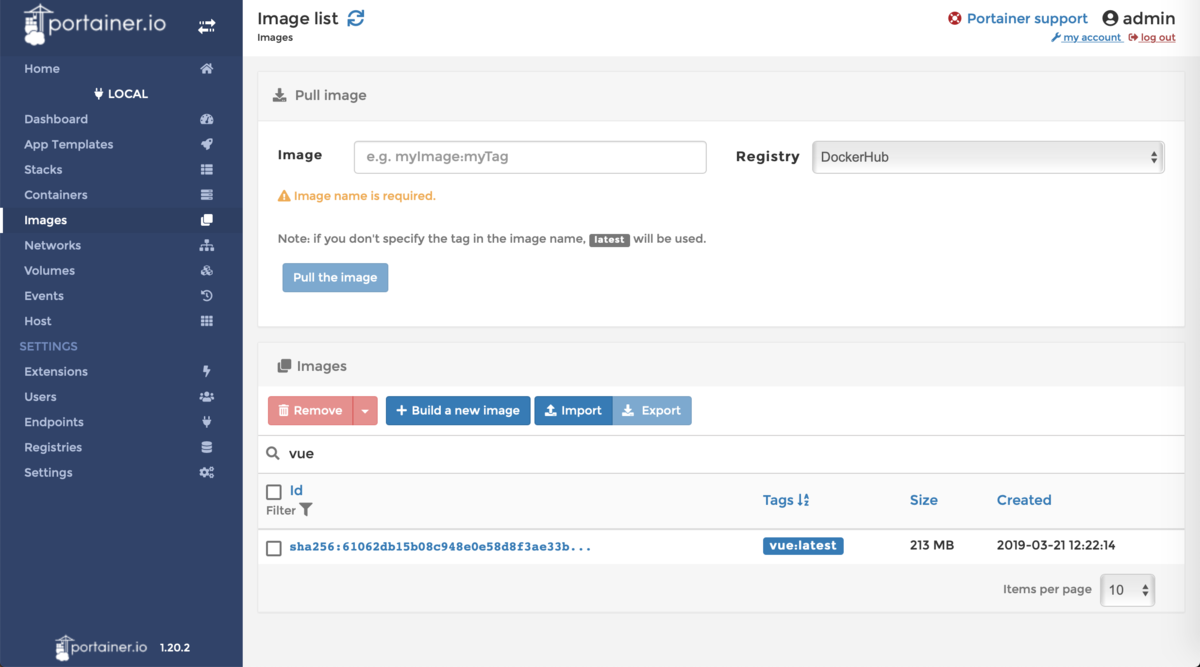
Imageのビルド
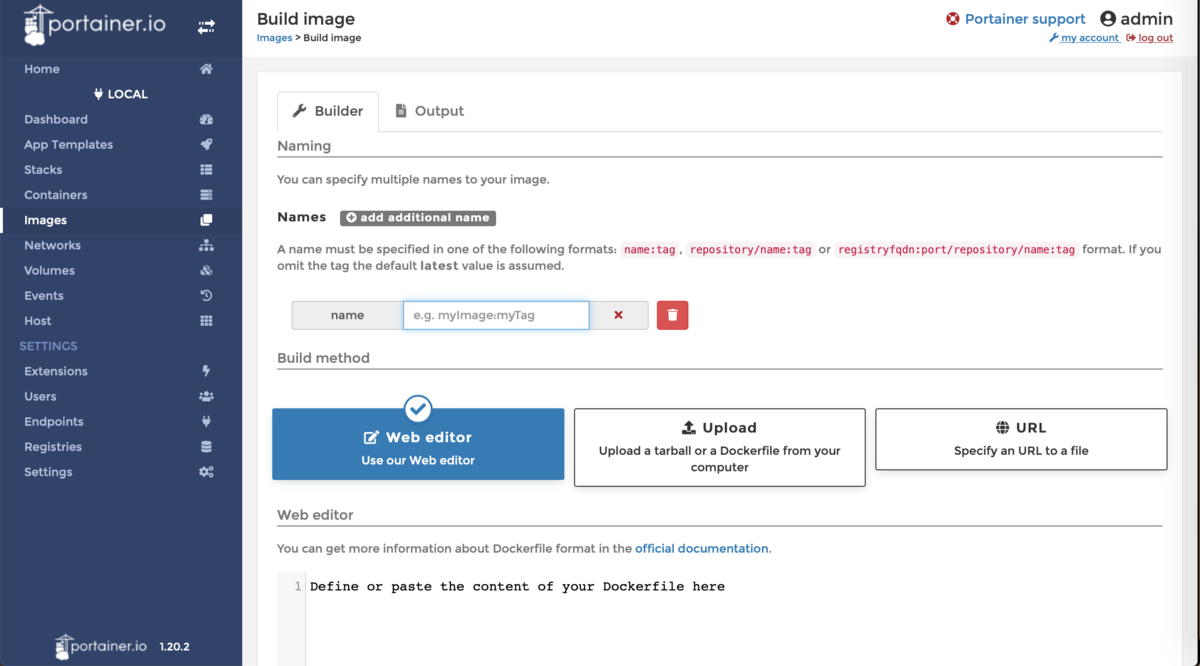
Portainerを使うとこんな感じにビルドできます。

新規にImageを作る場合には、Build a new Imageから作成します。

エディターの欄に上のDockerfileの内容を書きます。
Containerの起動
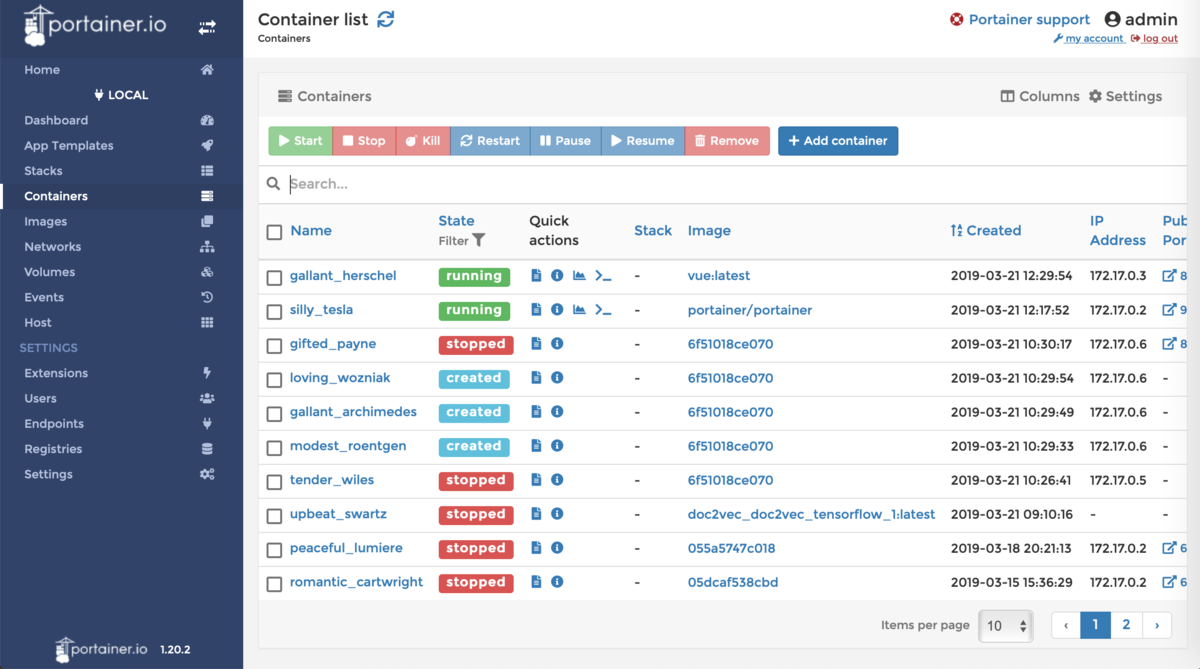
コンテナの一覧はこんな感じです。

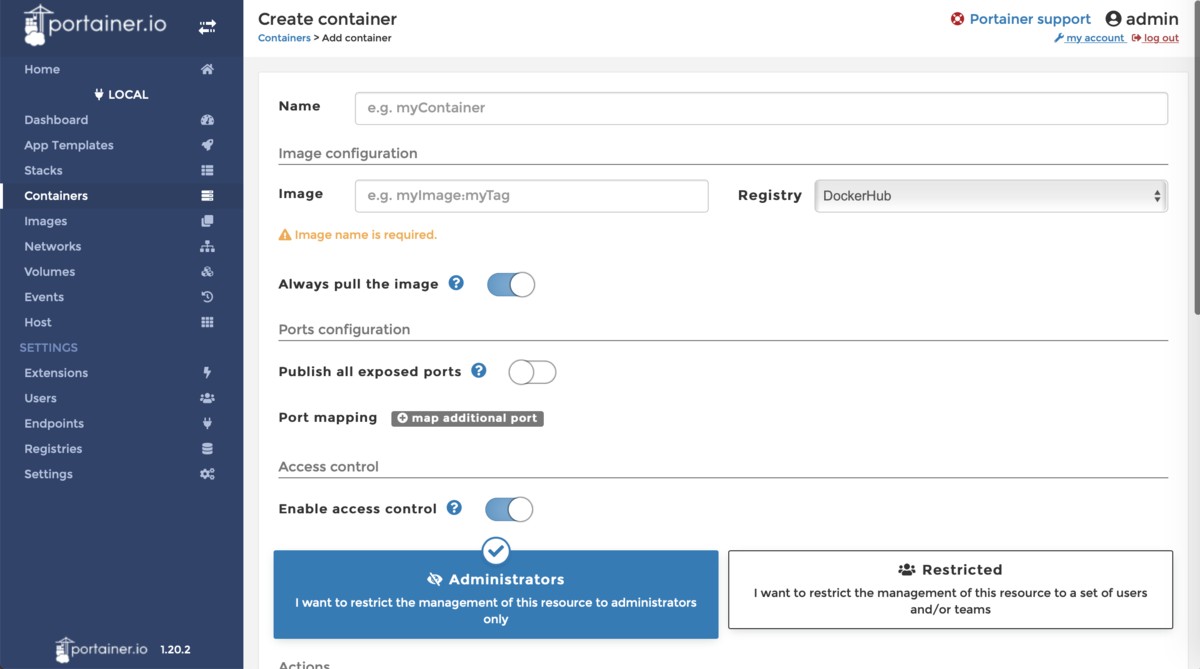
コンテナの名前、imageを選択後、ポートの開放、ttyの設定、マウント設定などを行います。


最後にdeploy the containerでcontainerで起動できます。 ログインしたかったら、コンソールとかでログインできます。
感想
GUIだとそれなりに簡単ですね。 それなりに面倒だとも思いました。どっちもどっちですね。