Vueを勉強してたので、だんだんUI・UXとかに興味が出てきました。
UIはなんとなくイメージつくんですが、"UXってなんじゃい?"ってぶち当たる方も多いんじゃないでしょうか?
ということで、こんな本を読んでみました。

Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
- 作者: 玉飼真一,村上竜介,佐藤哲,太田文明,常盤晋作,株式会社アイ・エム・ジェイ
- 出版社/メーカー: 翔泳社
- 発売日: 2016/11/14
- メディア: Kindle版
- この商品を含むブログを見る
いい意味で予想に反し、Webの要素技術ではなくUXの設計手法がちゃんと書いてあって、非常に勉強になったのでそのメモです。
tl; dr;
- UXデザインとは"コトを作ってモノとつなぐこと"
- UXは現状を調査し、方針を決め、設計・制作していく。できればそれの検証を繰り返すのが望ましい。
- 調査
- ユーザ調査
- ユーザビリティ評価
- 方針・施策決め
- カスタマージャーニー法
- 設計・制作
- 構造化シナリオ法
- プロトタイピング
- 調査
UXデザイン is なに?
言葉の定義については、この一文が分かりやすいです。
「UXデザイン」は"コト"を作って"モノ"と繋ぐ Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
なので、インターフェース設計はUXデザインの一部でしかなく、UXは日常生活の一部分(体験)を考えて、そこから逆算してモノに落とし込んでいくと思っています。
どうデザインするか?
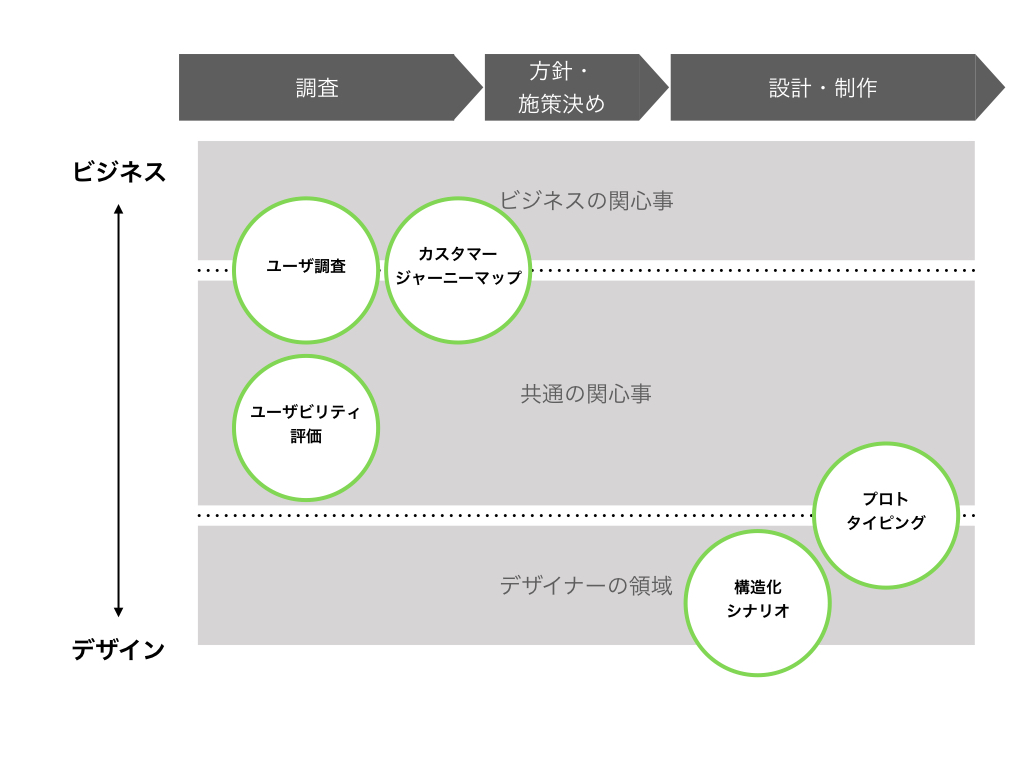
UXデザインの手順としては、現状を調査し、方針を決め、設計・制作していく流れになります。 具体的な中身についてはこんな感じ。

デザイナーサイドとビジネスサイドがどれくらい協調性を持って動けるかで、それぞれやりやすさは変わるそうです。 そのへんのある種"コツ"みたいな部分は、ぜひ本書をご一読ください。
UXとかってとっつきにくいというか、自分には難しいんじゃないかと思うのは、人間がかかわる部分だからなんですよね。 また、それを正しく評価する方法をこれまで見てこなかったからなんですね。 具体的にどうしたらいいかまで、この本では紹介されています。
ユーザー調査
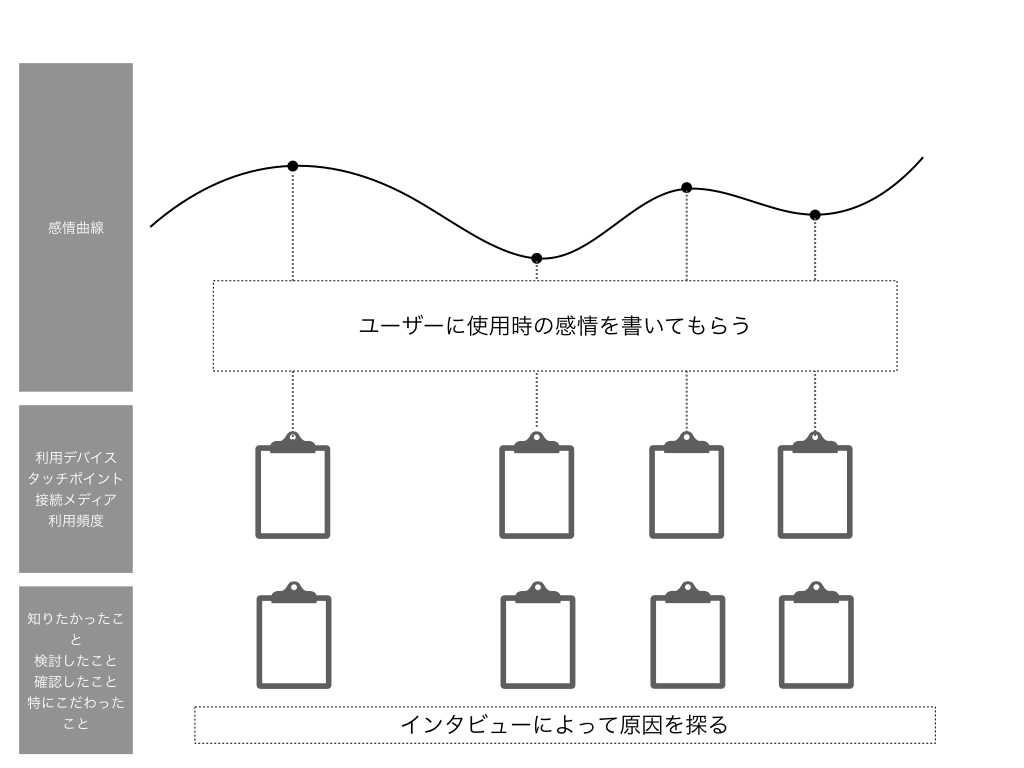
感情曲線インタビューによって、ユーザーの感情の転換のポイントになった出来事を洗い出していきます。 そして、弟子入りインタビューで、その根源にある潜在ニーズを引き出していきます。

その後、親和図法などで得られたデータを分析して最終的にユーザーの本質的な欲求を探索していきます。
インタビューによって得られた定性データをグルーピングしていって、「まとめるとどういうコトか?」という大局的な傾向を調べていきます。
グルーピングした傾向をつなぎ合わせて、人に説明できるように文章化して行きます。 これによって、個別の感想ではなく、客観的な傾向を抽出できるといいます。
多分、これが一番難しいです。感情曲線やインタビューは、「言うは易し、行うは難し」です。 この辺は慣れの世界なんでしょうね。
ユーザビリティ評価
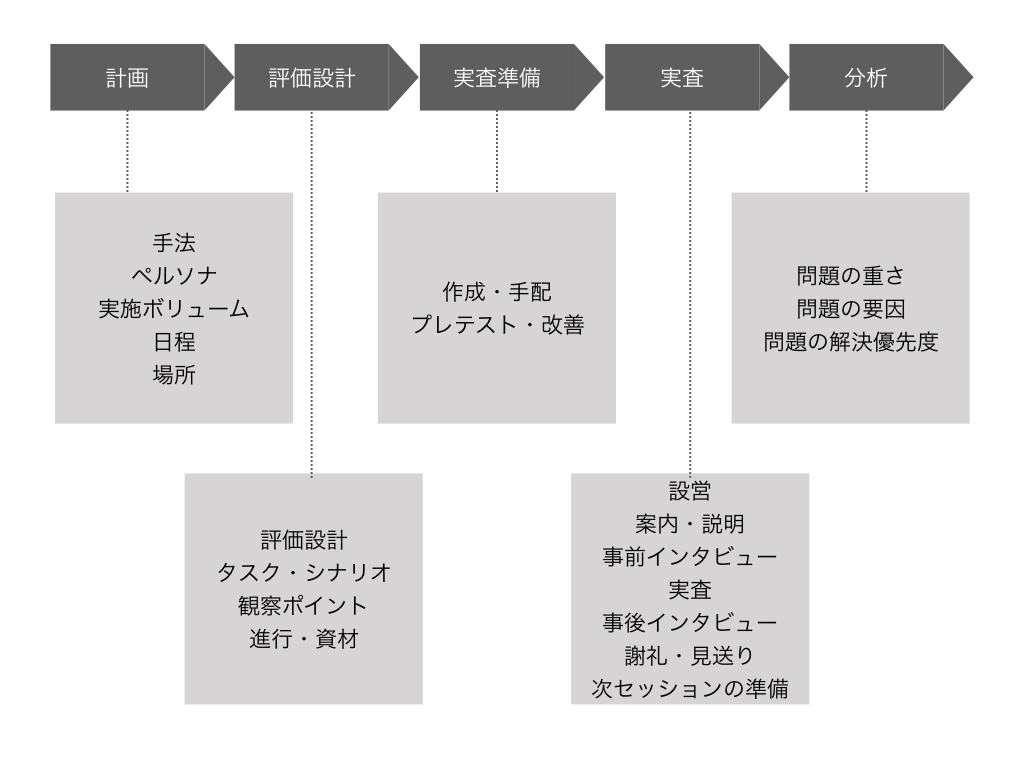
この本のユーザビリティ評価は、非常にわかりやすかったです。 手順としてはこんな感じです。

計画して、評価設計・実査評価準備して、実査して評価する、この流れはどこ行っても不変なのかなと思います。 この中身が大事です。
まず計画ですが、ポイントは「目的」と「評価結果をどう使うか」をはっきりさせることです。 5W1Hを明記するくらいはっきり明文化していくぐらいでちょうどいいです。
その後、具体的な評価設計に入っていきます。 ユーザビリティ評価をする上で、その他のポイントはたくさんあるので、詳しくは本読んでみてください。
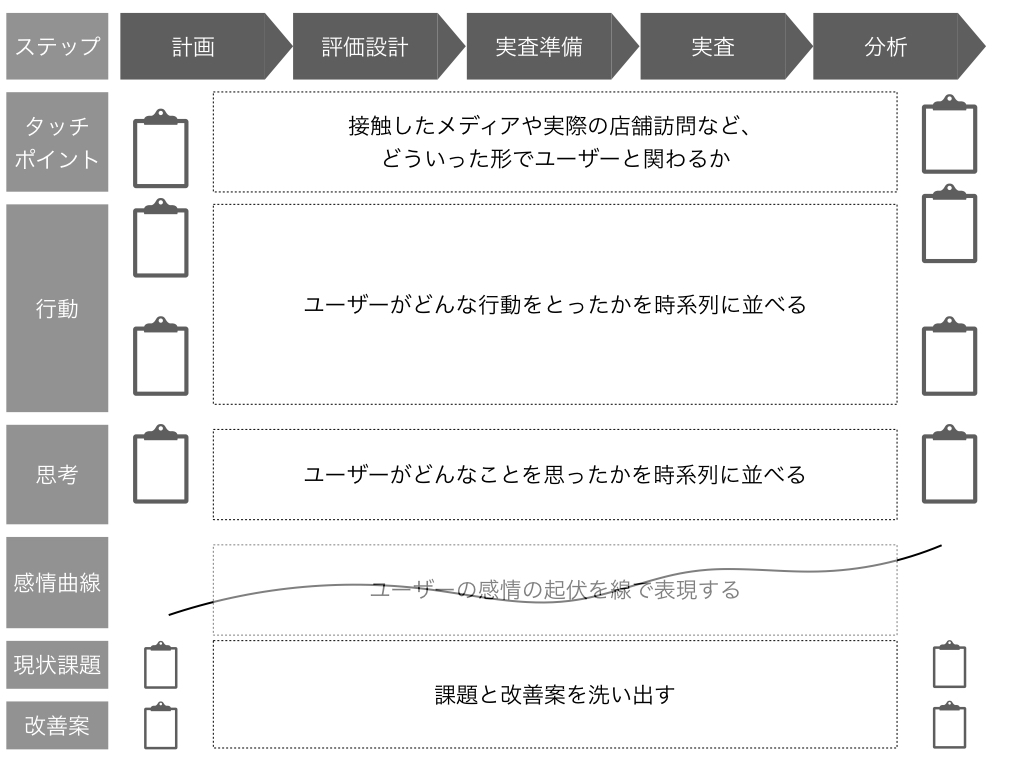
カスタマージャーニーマップ
ユーザーの感情と行動を一枚の紙に落としこんだものになります。
サンプルはこんな感じですね。

ユーザーストーリーマップと似てますが、ユーザーの感情まで考慮しているところが大きな違いかと思っています。 プロダクトを作るものを決めるのではなく、プロダクトを改善するための糸口を見つけるために使うと理解しています。
ポイントは、作っているカスタマージャーニーが、現状の分析なのか、あるべき姿の分析なのかを明確にすることです。 (上の図は現状の分析)
これをごっちゃにすると、事実と期待がごっちゃになるので注意が必要です。
構造化シナリオ法
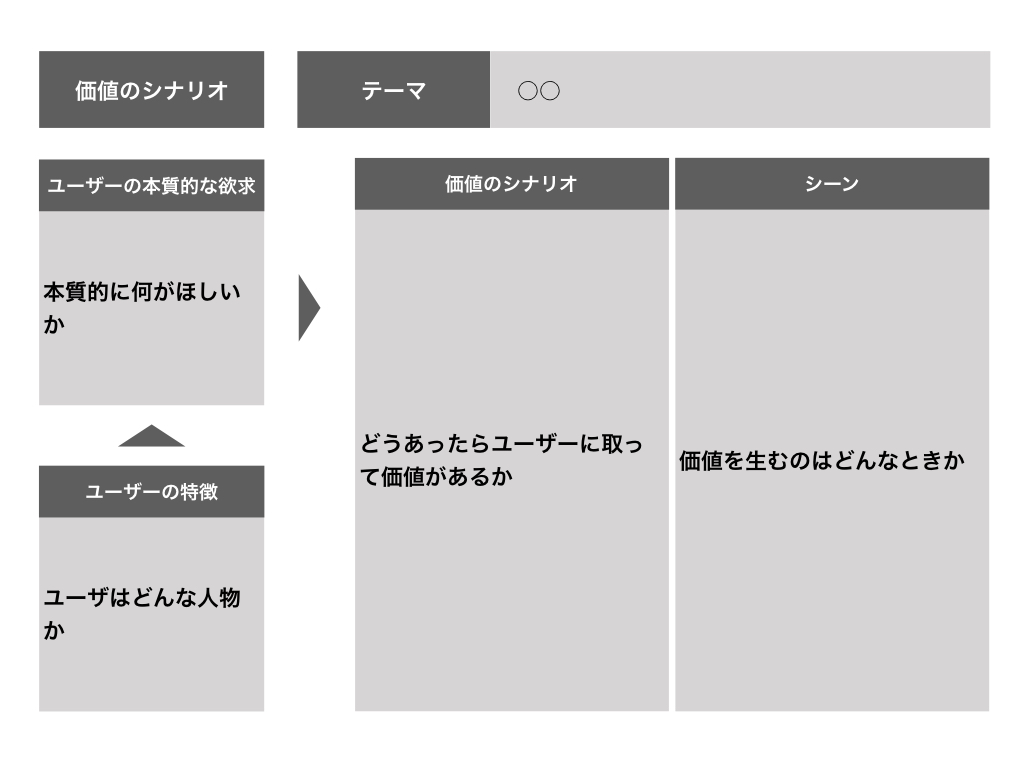
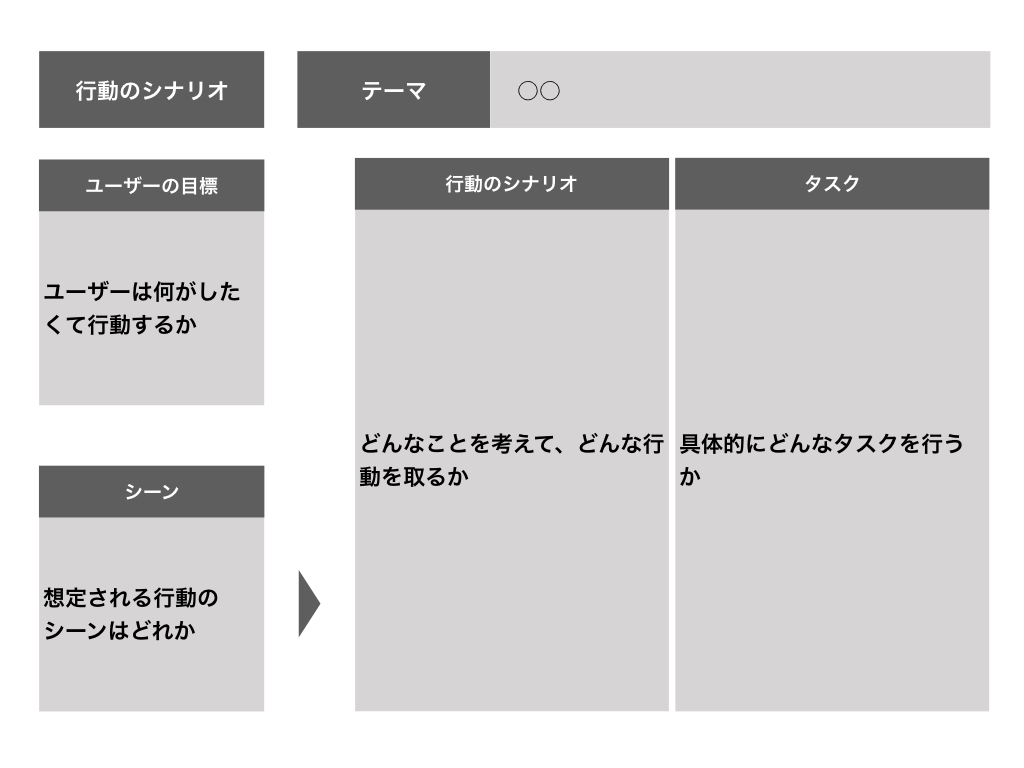
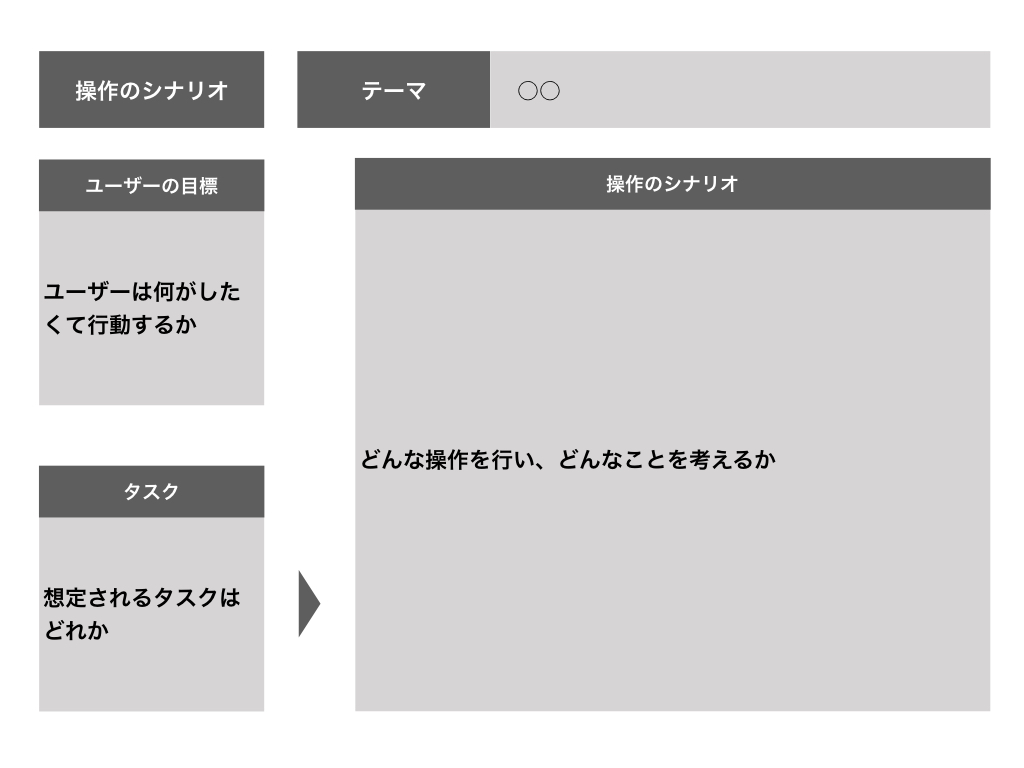
ユーザーの「本質的な欲求」=「ニーズ」をユーザーの「価値」と位置づけ、それを満たすシナリオを3段階に分けて考えていくのが構造化シナリオ法の特徴です。 Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
ユーザーのニーズを形にしていくときに、便利なある種のフレームワークのようなものですね。
内容としては、価値のシナリオ=>行動のシナリオ=>操作のシナリオという順番でユーザーの動きを検討していくことで、ユーザーの求める価値を反映した設計にすることができるといったものになります。
ポイントは順番とシナリオの具体性がごっちゃにならないようにすることのようです。 こんな感じのフォーマットに対象のシナリオを順に書いていきます。



詳しいやり方は本の内容をご参照くださいませ。
プロトタイピング
オズの魔法使いというプロトタイピング手法があります。
手作り感満載ですが、手軽にできるのと開発の初期段階でもできるので、早い段階でフィードバックが取れて非常に良いのかなと。
感想
システム開発してると、操作性やその先の体験向上とかまで考えることがありますが、この本のUXデザインは一つのやり方なのかなと思います。 SIやっていても、結局いちばん大事なのはユーザー体験をどう向上させるかなんで、そのための解決策が思い浮かばないときのための引き出しとしてはこういうのを知っているのは非常に重要なんだと思います。 こういうのを知っているかどうかで、大事な要件を聞き出せるか変わってくるんだろうなあ。。。
UXが必要なプロジェクトに当たったら、この辺を実践しようと思います。